对勾选数据动态统计
在实际应用中,有这样一种类型的统计报表,通过对页面上数据的勾选,来动态的进行统计值的运算,如累加,平均等.
那么这类需求在报表中如何来实现呢?下面通过一个小例子来简单介绍以下.
首先,准备一个统计报表:
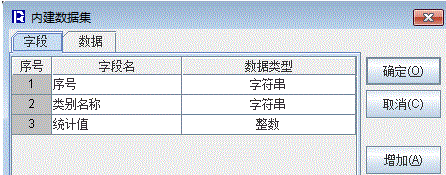
数据结构:

数据:

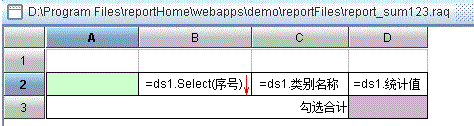
然后,我们设计以下展现模版:

然后,我们把A1单元格的数据类型改成HTML,写入:<FORM name=”form2″ id=”form2″ / >
把A2单元格的数据类型改成HTML,写入:<INPUT TYPE=’checkbox’ NAME=’chk’ onclick=’selectSumValue()’ />
这样做的目的是,把报表包裹在一个form里,为了方便定位,A2单元格设置成复选框,点击的时候会触发selectSumValue()函数来进行动态统计.
接下来,我们在jsp中编写动态统计函数selectSumValue().
<script language=”javascript”>
function selectSumValue(){
var sumValue = 0;//初始化统计值
var n = form2.chk.length;//报表的行数
for(var i = 0;i<n;i++){
if(form2.chk[i].checked){//对勾选的数据行进行判断
var temp = document.getElementById( “report1_D”+parseInt(i+2) ).value;//获得对应行的统计值
sumValue = parseInt(sumValue) + parseInt(temp) ;//进行累加运算
document.getElementById(“report1_D”+parseInt(n+2)).value = sumValue;//把累加运算结果返回给统计单元格
document.getElementById(“report1_D”+parseInt(n+2)).innerText = sumValue;
</script>
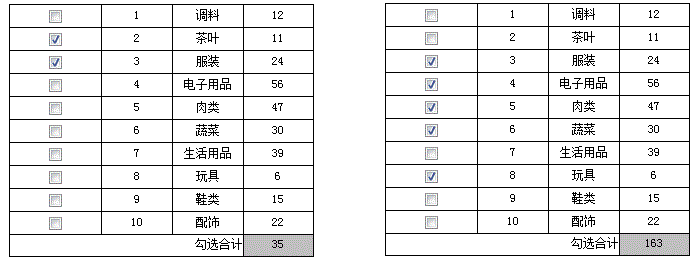
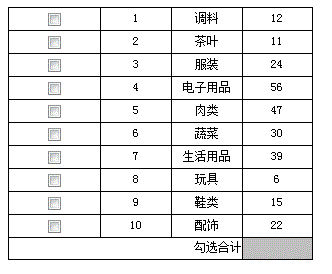
最后,我们看一下页面效果:
动态进行勾选: