AJAX+Juery校验在填报表中的使用
文章《AJAX校验在填报表中的使用》中介绍了如何在填报表中使用常规的AJAX校验。jQuery是目前流行的轻量级的JS框架,能帮助我们快速的开发JS应用,并在简化JavaScript代码编写量。jQuery 库拥有完整的 Ajax 兼容套件。其中的函数和方法允许我们在不刷新浏览器的情况下从服务器加载数据。本文就用jQuery AJAX来实现填报表中的数据服务器端异步校验。
需求描述:
实现和《AJAX校验在填报表中的使用》中示例相同的效果,对输入用户名的校验,查询数据库表,在填报表单中提示填写的用户名在数据库中是否存在。
需求实现:
1. 报表展现页面(register.jsp)
部分代码:
<!-引入juery的js文件>
<script type=”text/javascript” language=”javascript” src=”script/ajax_func.js”></script>
<script type=”text/javascript”>
//自定义名为tab的函数进行数据校验
$(function() {
$.tab= function(name){
//判断用户名是否为空
if(name.length==0){
$(‘#report1_B10′).text(“用户名不能为空”).css({“color”:”red”,”background-color”:”yellow”});
else{
//如果用户名不为空,调用get方法从服务器请求数据,并传入参数value值
$.get(“registerCheck.jsp”,”value=”+name,
function(data){
$(‘#report1_B10′).text(data).css({“color”:”red”,”background-color”:”blue”});
});
return true;
})
</script>
……
<report:html name=”report1″
reportFileName=”/registerJqurey.raq”
funcBarLocation=”"
excelPageStyle=”1″
width=”-1″
/>
2. 用户名校验页面(registerCheck.jsp)
该页面主要是完成数据库查询,根据参数查询数据库看是否有用户名相同的数据库记录,并输出相应信息。
部分代码:
String value = request.getParameter(“value”);
if (!value.equals(“”)) {
Connection con = null;
try{
Driver driver = (Driver) Class.forName(“org.hsqldb.jdbcDriver”).newInstance();
DriverManager.registerDriver(driver);
con= DriverManager.getConnection(“jdbc:hsqldb:hsql://localhost/runqianDB”,”sa”,”");
String sql = “SELECT EMPNAME from EMPLOYEE where EMPNAME=’”+value+”‘”;
ResultSet rs=con.createStatement().executeQuery(sql);
if (rs.next()) {
out.print(“该用户名已存在!”);
else{ out.print(“该用户名可用!”); }
}catch (Exception e){
e.printStackTrace(); }
else {
out.println(“参数错误”);
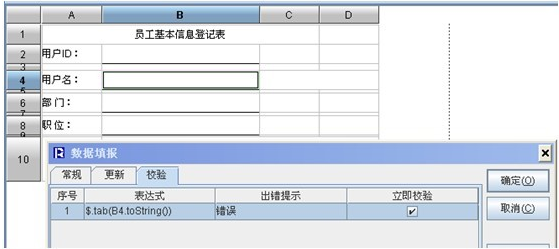
3. 报表模板: 
在B4单元格中设置单元格校验,调用封装好的tab函数,并传入B4的值作为参数。
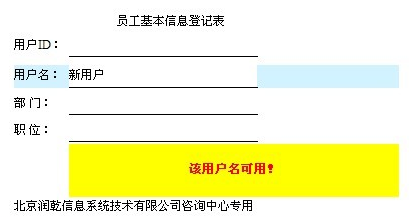
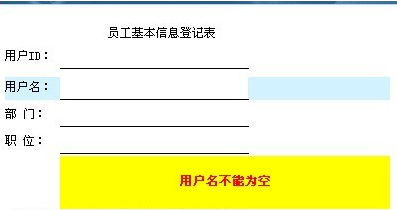
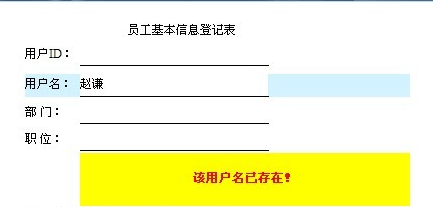
实现效果:
情况一:当未输入用户名,提示”用户名不能为空” 
情况二:当数据库中存在相同用户名,提示”该用户名已存在!”

情况三:当数据库中不存在相同用户名,提示”该用户名可用!”