填报表强提交
需求背景
填报的业务中,往往有这样的需求:用户录入数据后,系统进行合法性检查,发现数据不合法时,弹出友好提示,提醒用户数据不合法,但是面对不合法的数据,用户有三种选择:
1. 放弃剩余的检查,直接提交
2. 取消提交,修改数据
3. 忽略当前的不合法,继续其他的合法性检查
这样的需求在填报业务中非常常见,因为很多时候合法性检查的目的仅仅是警告用户,并非一定得阻止用户提交数据。用户往往由于某些原因,数据就是不合法,但是仍旧需要提交。
这样的需求,应该如何实现呢?
实现思路
润乾报表生成的填报表的页面上有两个javascript函数: _submitTable()与_submitReport()
_submitTable()函数的功能是:先调用填报页面上的合法性检查函数以及用户自定义的合法性检查函数,之后再调用自动计算函数,完成自动计算,最后提交填报表;
_submitReport()函数的功能是:先调用自动计算函数,完成自动计算,最后提交填报表。
从上述描述可以看出,_submitTable()与_submitReport()的区别在于,_submitTable()对数据进行了合法性检查,而_submitReport()没有。
默认的情况下,填报表生成的提交保存按钮,直接调用的是_submitTable()方法,因此,我们只需要在网页上重载_submitTable()方法,在该方法里,调用合法性检查函数的时候,定义一个变量,用于保存用户面对错误警告时的选择,从而控制是直接提交还是继续合法性检查还是返回。提交的时候,在该方法里调用_submitReport()进行提交即可。
应用实例
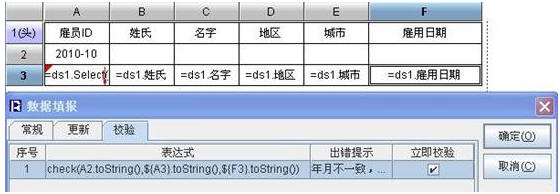
1 制作一张填报表,如下图:

在F3单元格的校验属性中,写校验表达式,如下图

2 页面:
<%@ page contentType=”text/html;charset=GBK” %>
<%@ taglib uri=”/WEB-INF/runqianReport4.tld” prefix=”report” %>
<html>
<head></head>
<body>
<report:html
name=”report1″
reportFileName=”check.raq”
exceptionPage=”/reportJsp/myError2.jsp”
/>
</body>
<script type=”text/javascript”>
function check(a,b,c) {
//alert(“a=”+a);
var yearMonthA = a;
var empID = b;
var yearMonthC = c.substring(0,7);
if(yearMonthA == yearMonthC ){
return true;
}else if (yearMonthA != yearMonthC)
{
//return confirm(“雇员ID为“+empID+”的记录,“+”填报的年份月份为“+yearMonthC+”;与输入的参数不一致,校验未通过!是否强提交!“);
return false;
}
function _submitTable( table ) {
//alert(table.id);
_submitReport( report1 ); //强提交
return true;
</script>
</html>
3 将//return confirm(“雇员ID为“+empID+”的记录,“+”填报的年份月份为“+yearMonthC+”;与输入的参数不一致,校验未通过!是否强提交!“);这句的注释去掉,将function _submitTable( table ) {}函数注释起来,也能间接的实现强提交。