自定义控件之下拉日历
报表产品填报功能支持各种类型的编辑风格,对于自定义编辑风格,也提供了相应的js接口,让客户自定义编辑风格。
这里提供一个自定义下拉日历编辑风格的例子,用js实现另外一种下拉日历。
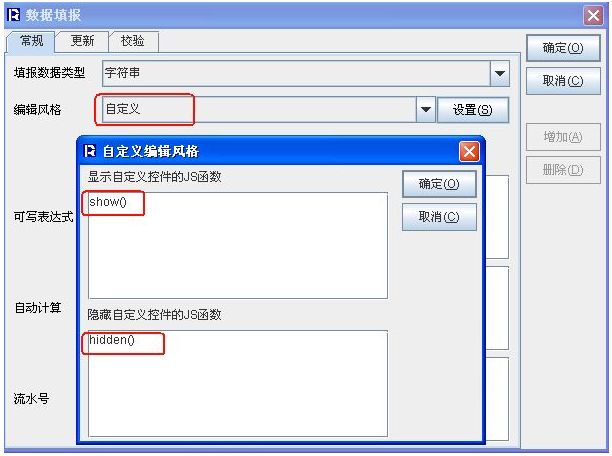
1、报表设计时:在设置自定义控件的单元格中,设置填报属性的编辑风格为:”自定义”,并设置”显示自定义控件的JS函数为:show()”,
“隐藏自定义控件的JS函数为:hidden()”。

2.在调用报表的jsp页面中,用javascript实现自定义下拉日历。代码请参考附件。
最终实现的自定义下拉日历效果如下:
