报表通过参数过滤报表数据在web端是以制作一张参数模板的形式去实现的,然而二次查询即先通过参数过滤数据,在展示的报表中再次通过参数模板过滤一次数据的需求也有很多种方法去实现。本文简单介绍下如果实现二次查询。
第一步:为第一次查询制作参数报表;

第二步:传递参数;
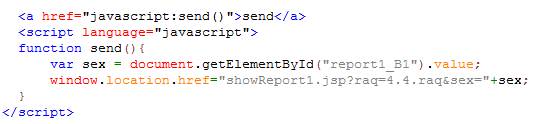
在发布报表的jsp里,先用js函数获得报表里的参数,再用超链接将获得的参数传递,代码如图所示:

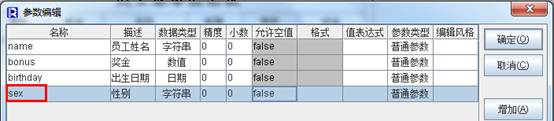
第三步:在目标页面接收参数;

预览效果:



要实现二次查询的方法有很多种,关键就是如何在第一次选择完参数后传到第二个页面,并在第二个页面将第一个参数拼到param中。按照以上三步能实现简单的二次查询。