调整报表内文字行间距
现在由于一些客户在报表中要做成红头文件的样式,所以报表中存在着一些大文本字段,而且在报表展现得时候这些大文本字段的行间距也要根据需求来调整,要实现行间距的动态改变,下面就用一个例子来实现报表内文字行间距动态调整的功能。
实现思路为:这个文本放到一个div层里面,然后通过css来控制行间距。
第一步:新建一张报表。
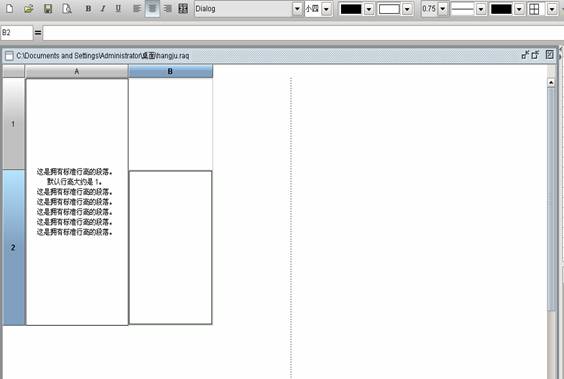
新建一张普通的报表,报表里面随便写一段文字,报表的样式可以参考下图:

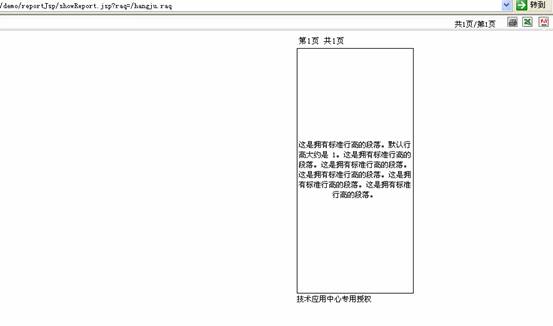
然后直接发布这个报表,看到的效果如下图所示:

第二步:把文字放到div层里
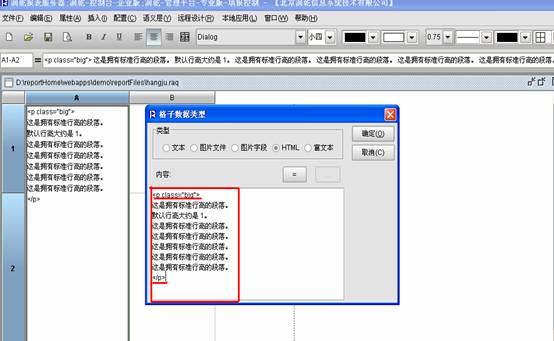
如第一幅图的raq截图,把A1单元格的数据类型设置成html,然后把这段文字放到一个div里面,具体的样式如下图所示:

然后在jsp的<head></head>中间加上如下内容的css样式:
<head>
<style type=”text/css”>
p.big
{
line-height: 5
}
</style>
</head>
然后保存jsp,这段css里面line-height: 5就是指定的行间距,可以根据自己的需要修改成合适的值,我们这里设置成5。
第三步:发布报表。
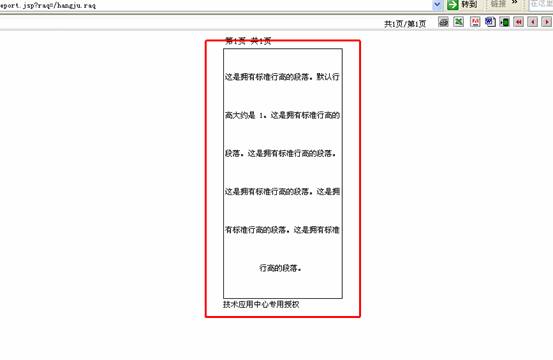
用上面加入css样式的jsp发布上面的报表,就可以看到如下图的效果:

这样经过以上步骤,报表内文字行间距动态调整的功能就实现了。