统计图问题解决方法总结
统计图问题处理指导思想:
判断是产品使用问题、产品bug、客户需求。
1、产品使用问题,按本文章中的方法处理
2、如果是产品BUG:按BUG流程处理
3、客户需求分为两种,一种是在现有统计图上具有通用性的小改进,按客户要求流程向研发提交;另一种是需要重新做的,包括全新的图,或者在原有统计图上有大幅度修改,将采取自定义统计图实现,由TAC负责。
4、涉及3,即客户需求的,应先与主管和销售沟通,进行升级处理。
http://192.168.0.6:80/reportmis/RBP-384
统计图展现
统计图需求
统计图设计技巧
特殊统计图
1 统计图展现
1.1 不能展现
不能展现一般是由于缺少系统图形环境、系列值数据类型不正确、配色方案不存在等原因引起的。遇到不能展现的问题,我们先看是在什么操作系统下出现问题。
如果是在windows系统下出现问题,检查是否系列值数据类型不正确,如果系列值数据类型是不是数值型,则是由系列值数据类型不正确引起的,则按照系列值数据类型不正确的方法处理。
如果系列值数据类型正确,则我们再检查配色方案是否存在,如果服务器没有统计图中设置的配色方案,则是由配色方案不存在引起的,则按照配色方案不存在的方法处理。
如果在windows系统下正常,在其他系统下不能展现,则可以判定是缺少系统图形环境引起的,则按照缺少系统图形环境的方法处理。
下面我们详细看解决方法。

1.1.1 系列值数据类型不正确
在Windows操作系统下就发生:
系列值只能是数值型的,其他类型的都不能展现统计图。
由这个原因不能展现时,控制台会有一个标志性的错误信息:graph()类型不对
解决方法:
1 用其他单元格的统计值设置系列值
2 将设置系列值的单元格换成是数值型的单元格(这个一般是用户输入时不仔细,将B2写成了B3,无意中设置错了的;B3不是数值型,不是统计值的单元格)
1.1.2 配色方案不存在
在设计器下浏览,正常,放到服务器上,统计图展现不了。
这个就是服务器下,配色方案文件中没有设计器下设置的配色方案
解决方法:
将设计器安装目录下
\designer\web\WEB-INF\classes\config\color.properties文件拷贝到 应用中
\WEB-INF\classes\config\color.properties
1.1.3缺少系统图形环境
一般发生在Aix操作系统下:
展现统计图的地方,没有统计图,而出现一个红叉
解决方法:
1 升级JDK版本
2 启动X-WINDOW
3 部署PJA环境
更详细的方法见部署手册—系统图形环境
1.2 展现有差异
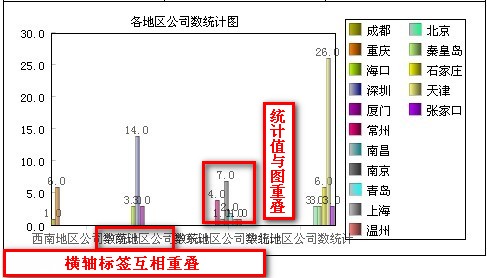
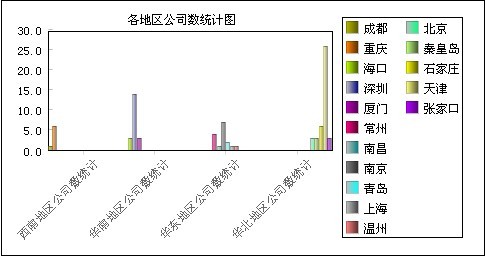
1.2.1 数据重叠
截图

解决方法:调整设计
1 统计值重叠,微调(设置标签距离、柱形间距、网格线)
2 统计值重叠,统计值不显示
3 横轴标签重叠,将字体设置竖排或旋转一定角度;
如下图:

1.2.2 配色方案
统计图能展现,但展现的颜色与设计器下预览时不一样
这个是由于服务器下配色方案文件下的配色方案内容与设计器下的内容不一致引起的
解决方法:
将设计器安装目录下
\designer\web\WEB-INF\classes\config\color.properties文件拷贝到 应用中
\WEB-INF\classes\config\color.properties
1.2.3 中文乱码或显示小方块
统计图中的中文乱码或中文显示成小方块
是由于操作系统中缺少统计图中设置的中文字体
解决方法:
1 拷贝中文字体
2 安装中文包
更详细的方法见部署手册—中文安装包
2 统计图需求
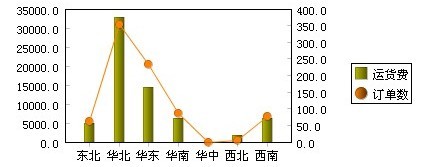
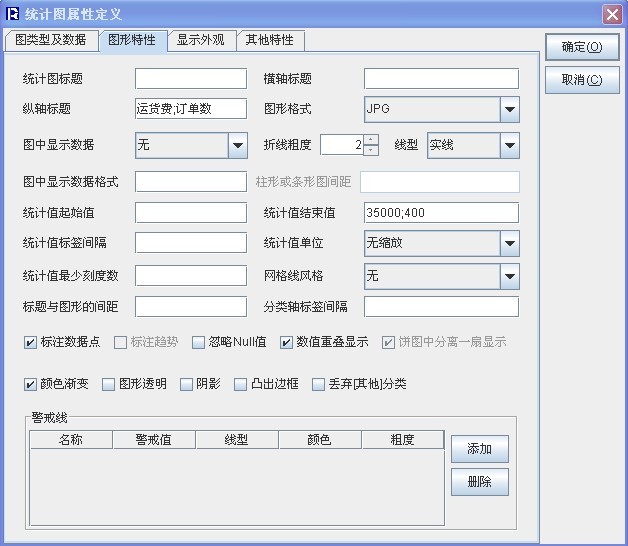
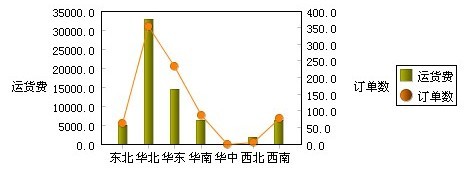
2.1 双轴统计图
截图

双轴图一般的问题都是不会使用,主要在双轴上怎么设置,教用户正确使用就可以了。

系列是设置两个,就代表的两个轴,第一个系列是左轴(运货费),第二个系列是右轴(订单数)
在图形特性标签页:
纵轴标题、统计值起始值、统计值结束值、统计值标签间隔等项,都可以对双轴进行设置,方式为“;”分隔,效果如下图:


2.2 超链接统计图
截图


{APPMAP}/reportJsp/showReport.jsp?raq=链接图.raq&arg1=@category&arg2=@legend
超连接统计图,出现问题就是这个超连接不会写,特别是后面半句中的参数传递。
超连接的正确写法:
{APPMAP}/reportJsp/showReport.jsp?raq=链接图.raq&arg1=@category&arg2=@legend
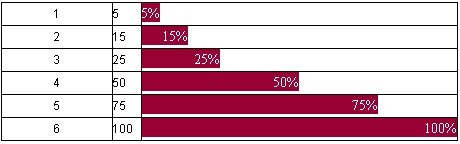
2.3 html进度条统计图
润乾报表灵活的实现进度条统计图的功能

更详细的实现方法: http://zhishixiangzi.blogbus.com/logs/48938533.html
http://blog.csdn.net/bireport/archive/2009/11/22/4851536.aspx
http://shortlist.vsharing.com/a619696.html
3 统计图设计技巧
3.1 动态显示统计图
有时报表中展现统计图,由于用户关注的重点不一样,有时需要展现图,有时不需要展现图。需要展现统计图时,输入一个参数,刷新就能看到统计图了。

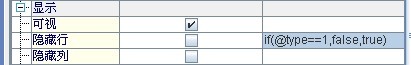
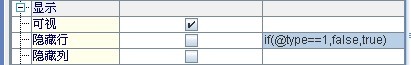
单元格隐藏行实现方式:
将统计图所在的单元格的隐藏行属性设置一个判断条件,如:if(@type= = 1,false,true),当不输入参数时,隐藏统计图;当输入参数为1时,展现统计图
更详细的设计方法见:http://192.168.0.6:80/reportmis/RBP-11295(隐藏行方式)
3.2动态改变统计图类型
根据统计值画统计图,用户关注的重点不一样,有时可能需要看它的柱状图,有时可能需要看它的饼形图,设置一个参数,供用户选择展现什么图就会跟用户带来很大的方便。
1 单元格隐藏行实现方式:

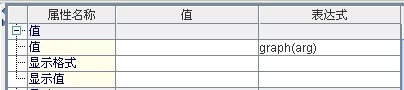
2 graph(@arg)参数实现方式:

更详细的实现方法见:
单元格隐藏行实现方式:http://192.168.0.6:80/reportmis/RBP-11295(隐藏行方式)
graph(@arg)参数实现方式:http://192.168.0.6:80/reportmis/RBP-11423(参数方式)
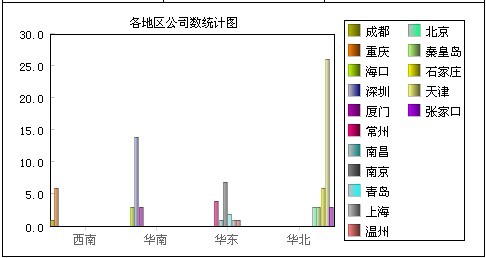
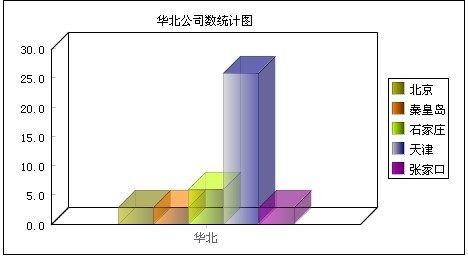
3.3动态设置统计图系列
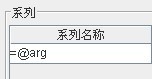
统计图系列名称,也可能会根据不同用户,显示也不一样。如,地区用户看到的就是地区的统计值,城市用户进入系统,可能看的就是城市的统计值,这时,需要将系列名称也做相应的改变。

在统计图系列名称里可以设置参数就可以了,如上图所示。
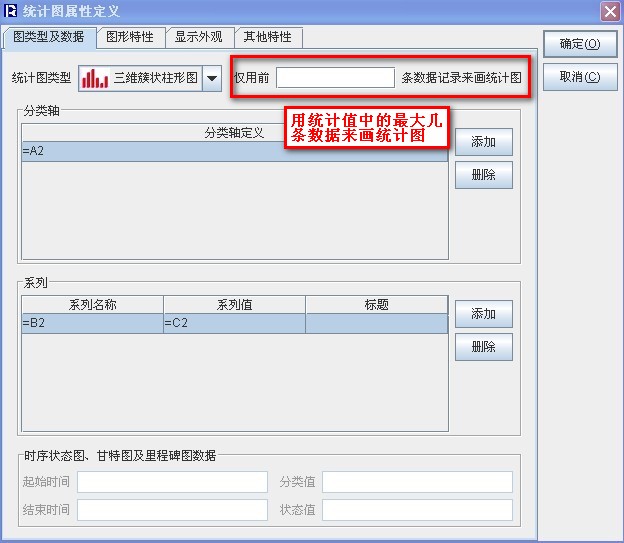
3.4 部分数据展现图

更详细方法介绍:http://192.168.0.6:80/reportmis/RBP-12421
4 特殊统计图
4.1 flash统计图
\flashGraph\Flex.swf
flash统计图发生问题时,先看在jpg格式下,统计图是否正常,如果jpg下是正常的,则主要是展现flash图时的文件没有或不匹配,将\flashGraph\Flex.swf文件与report4.Jar匹配就可以了。
如果在jpg格式下展现不正常,则按照前3章节的普通统计图方法处理。
4.2 自定义统计图
部署自定义统计图:http://192.168.0.6:80/reportmis/RBP-12245
自定义统计图学习教程:http://192.168.0.6:80/reportmis/RBP-10752
自定义统计图新流程:http://192.168.0.6:80/reportmis/RBP-5908
统计图问题处理指导思想:http://192.168.0.6:80/reportmis/RBP-384