快逸v5实现全局校验
简介
集成方法
直接将更新文件夹下的所有文件及文件夹覆盖到应用根目录。
功能说明
在复杂报表填报设置中增加全局校验的功能,通过增加校验条件(校验表达式、出错提示信息、检验类型等),从而实现填报报表后,对填报数据的校验。使用户在提交数据前更好的掌握提交信息以及保证了提交数据的准确性。
通过设计填报表时,在填报属性中设置全局校验,那么在报表展现时,就会自动在工具栏中显示一个校验按钮,在报表进行校验之前,提交按钮为禁用状态,只有当强制校验全部通过且逻辑校验手动忽略错误时,提交按钮才可以点击。当用户校验后再对单元格数据进行修改时,提交按钮变为禁用状态,即在数据有更新时,必须再次对修改后的数据进行校验,才能提交。
操作流程
编辑报表
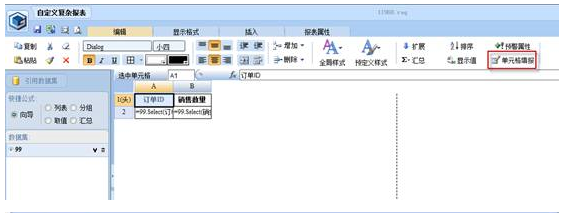
新建复杂报表【简单校验】,选择数据集并编辑报表内容,单击单元格填报按钮,设置A2、B2单元格填报属性为可写。


设置校验属性
点击报表属性项下面的填报设置,弹出填报属性设置框,在提交选项卡内设置报表类型为可填报,点击校验选项卡,进入校验设置页面。
增加两条校验属性:
第一条:非强制性校验,${A2}<100350,设置出错提示及出错单元格样式如下图:
第二条:强制性校验, ${B2}>100,设置出错提示及出错单元格样式如下图:
注意:
校验表达为javascript表达式或javascript函数,其中单元格的引用需要加上${}如:${A2};校验类型分为强制校验和非强制校验(逻辑校验)。
设置校验表达式的时候,每条校验都可以设置不同的前景色和背景色。点击校验的时候,相应的单元格如果触发了校验规则,会有颜色反显。


执行校验
预览报表,此时提交按钮为灰色不可用状态,需要校验通过后才可用。
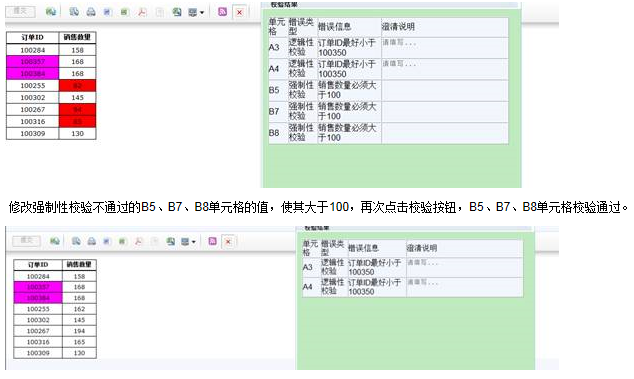
对数据修改后,点击校验按钮,弹出校验结果,同时校验存在问题的数据已在报表中标出。如下图:

在逻辑性校验存在问题的A3单元格澄清说明中输入大于5个字符长度的说明,例如输入:“这条可以忽略”,则A3单元格校验通过
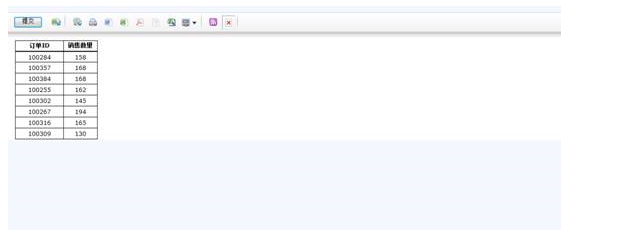
同样,A4单元格也可以忽略,此时提交按钮变为可用状态,点击则提交数据成功

用户自定义
校验按钮图标定义
将需要的按钮图片命名为check.png存放至:”\reportmis\mis2\reportcenter\images”文件夹下。
校验结果页面定义
对校验结果页面的修改,通过validity文件夹下的checkCallback.js和checkCallback.jsp来实现。
1、 校验结果页面位置及大小可以通过checkCallback.js来修改。
$(document.body).height(), 400, null,$(document.body).width()-400, 0);//弹出页面高度,弹出页面宽度,关闭弹出页面时的回调方法,弹出页面横向位置,纵向位置。
2、 校验结果页面内容定义可以通过checkCallback.jsp来实现。
校验结果的JS定义
用户可以通过SR参数jsFiles(js文件的,存储展现页面中使用到的JS方法的文件名称),在报表展现页面可以引入校验结果JS文件,并返回非强制性校验信息拼成的字符串,从而可以将这些内容与报表数据一起入库。
JS函数的内容规则如下:
将逻辑性校验的单元格列,错误类型列,错误信息列,澄清信息列用##作为分隔符进行拼接,当有多行逻辑性校验信息时,行与行之间用&&作为分隔符进行拼接。
例如:
当前页面的校验信息如下
单元格 错误类型 错误信息 澄清说明
A2 逻辑性校验 值不能小于0
B2 逻辑性校验 值不能小于0
则返回A2##逻辑性校验##值不能小于0 ##澄清信息&&B2##逻辑性校验##值不能小于0 ##澄清信息
流程填报表的校验
简介
集成方法
Js文件拷贝到reportmis\js目录下
Jsp文件拷贝到reportmis\mis2\workflow目录下
功能说明
类似于简单填报表校验的功能,是在多级填报任务流程的页面中增加全局校验的功能,以保证上报的数据准确性。
操作流程
任务下发
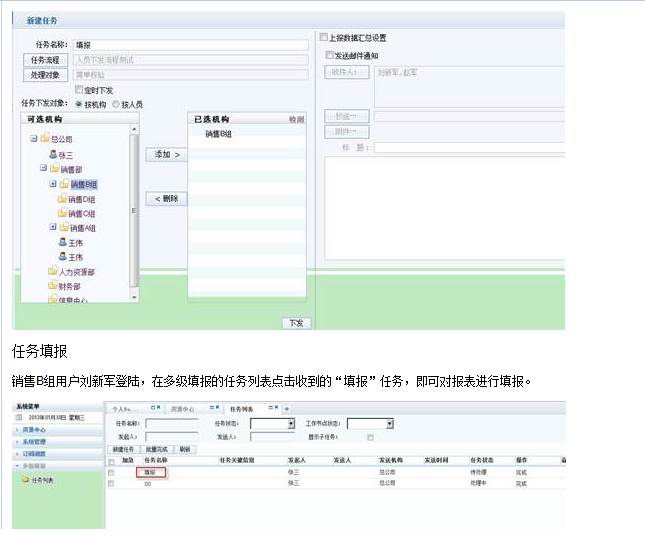
在多级填报任务页面新建下发任务,点击下发按钮下发任务,任务设置如下图:

任务填报
销售B组用户刘新军登陆,在多级填报的任务列表点击收到的“填报”任务,即可对报表进行填报。