实现模态窗口提交填报表在本窗口刷新
问题背景
客户在模态窗口中发布填报表,当点击提交时,总会打开一个新页面提示提交成功。客户希望,在模态窗口中提交报表后能够在本窗口中弹出提示,并且在该模态窗口中刷新。
问题分析
由于报表提交时会请求一个servlet处理,而后返回到该页面。而模态窗口并不是一个页面,可以将其理解为一个弹出窗口。所以当报表提交后,servlet返回页面时找不到对应的页面,所以会打开一个新窗口。
针对模态窗口自身的特点,如果我们能够将其嵌套在框架中,如frame,提交以后应该就不会打开新窗口了,所以本文即尝试将模态窗口放到iframe中嵌套。
实现步骤
第一步,准备任意填报表。
第二步,准备打开模态窗口的jsp页面,如下:
<html>
<body topmargin=0 leftmargin=0 rightmargin=0 bottomMargin=0 bgcolor=”pink”>
<input type=”button” value=”模态窗口” onClick=”showModal(‘modelDialog.html’,700,600)”></input>
<script language=”javascript”>
function showModal(urlstr,width,height){
var me;
me=window;
x=(screen.availWidth-width)/2;
y=(screen.availHeight-height)/2;
dWin=window.showModelessDialog(urlstr,me,’dialogWidth=’+width +’px;dialogHeight=’+height+’px;help:no;status:no;scroll:no;dialogLeft=’+x+’;dialogTop=’+y);
}
</script>
</body>
</html>
第三步,准备modelDialog.html,如下:
<html>
<BODY>
<iframe src=”showReport.jsp” width=”100%” height=”100%”>
</BODY>
</html>
将发布报表的jsp嵌套在ifame中。
最后,准备发布报表的jsp,这里不再赘述。
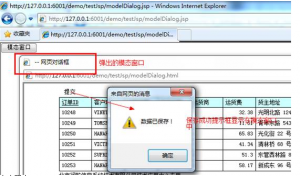
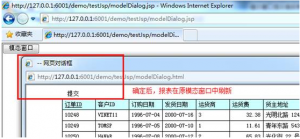
我们来看一下经过这样处理后的效果:
点击确定