调查填报表的单选按钮
制作调查填报表,问题与选项都是从数据库中取出展现在页面上,这里就涉及到一个单选按钮按照题目分组的问题,而设计器中填报风格的单选按钮无法过滤,所以这里通过调用html中的单选按钮来实现对选项的过滤。
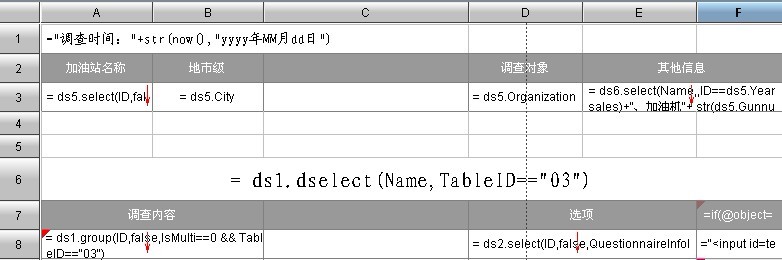
首先,调差查表的布局见下图

A8中为调查内容,即问题,D8中为选项,F8中为html调用的单选按钮,将此单元格的数据类型改为html,内容为=”<input id=testcheck”+row()+” type=’radio’ name=’”+A8+”‘ value=’”+D8+”‘ onClick=’test(“+row()+”,”+A8+”);’/>”,其中onClick触发了test()方法,此方法会将你选中的选项id传给单元格C8,其中C列为隐藏列。
test()方法体如下
//单选按钮事件
function test(row,qid){
//alert(qid.toString());
var arr = document.getElementsByName(qid.toString());
//将选中的值传到对应的C隐藏列
for(var i=0; i<arr.length;i++){
if(arr[i].checked){
var flag = row-i;
//alert(flag.toString());
var b = document.getElementById(“report1_C”+flag.toString());
b.value=arr[i].value;
//alert(b.value);
}
}
}
这样更新属性将C8中的值入库就可以了。