用法说明
-
设计
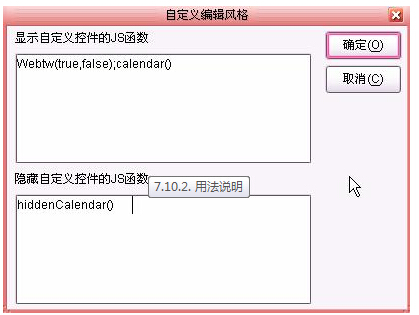
在填报表或参数表单中,把单元格的编辑风格设为自定义,自定义风格的属性如下图所示:
-
数据交换
在用户的自定义控件的JS文件的显示控件的函数里,用 var cell = event.srcElement; 取得关联的单元格(或参数)对象,用_getEditingValue(cell)取单元格(或参数)的数据值,用_getEditingDispValue(cell)取单元格(或参数)的显示值。
当自定义控件返回使用者选择的值时,调用下面的函数给单元格(或参数)设置值 _setEditingValue( cell, value, dispValue );
其中value是单元格(或参数)的数据值,dispValue是单元格(或参数)在网页中的显示值
-
发布
在显示此报表的JSP页面中,要将自定义控件的JS文件包含进来 <script language=javascript src="myControl.js"> </script>