数据类型
本菜单项的功能是用于设置某一单元格的数据类型和单元格数据值。 选中某一单元格,点击 属性-数据类型,或者 右键菜单-数据类型,将弹出数据类型定义界面,如下图所示:

单元格的类型:文本、图片文件、图片字段、HTML和富文本。
-
文本
文本类型是单元格默认的数据类型,我们在报表单元格里使用最多的就是这种类型。如果单元格的类型为“文本”,系统就把单元格中的字符、数字或表达式的计算结果都当成文本来处理。
-
图片文件
单元格的类型是图片,此图片可以是任何的图片文件,单元格的数据值表达式是图片文件的路径。
举例:在报表中插入图片文件
1、选中要插入图片的单元格,点击 属性-数据类型,或者 右键菜单-数据类型,弹出格子数据类型定义界面,选中图片文件选项。
2、在内容编辑框中编辑图片文件的路径。可以点击【…】按钮,弹出打开文件对话框,在此选择图片文件的路径信息,或者直接在内容编辑框中输入图片文件的路径。如下图所示:

3、点击【确定】按钮,报表中插入图片的预览效果如下所示:

-
图片字段
单元格的类型是图片,此图片来自于数据集中图片字段,单元格的数据值表达式是数据集包含的图片字段。
举例:在报表中插入图片字段
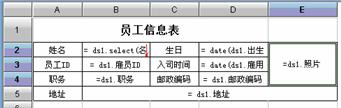
有一张如下所示的报表:

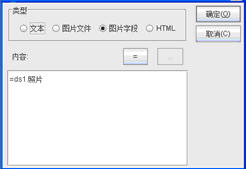
1、选中E2单元格,点击 属性-数据类型,或者 右键菜单-数据类型,弹出格子数据类型定义界面,选中图片字段选项。

2、在内容编辑框中编辑图片字段表达式的值。如上图所示:=ds1.照片
3、点击【确定】按钮,报表中插入图片的预览效果如下所示:

如果E2单元格的数据类型为文本,则本例的预览效果如下所示:

-
html
html是超文本标记语言,一个HTML文件不仅包含文本内容,还包含一些标记。
如果报表中需要用到一些标记,但单元格不支持这种标记,这时就可以把单元格的类型设置为“html”类型,在单元格中嵌入html标记,通过html类型可以在单元格中显示单元格本身不支持的标记信息。html类型还有一个用途是可以在单元格中嵌入隐藏的javascript函数,如果报表中多处都用到同一个js函数,我们可以把一个隐藏单元格设置为html类型,在此单元格中定义js函数,其他单元格可以引用,这样给用户的报表设计带来了很大方便。
举例:在报表中插入html的map标记
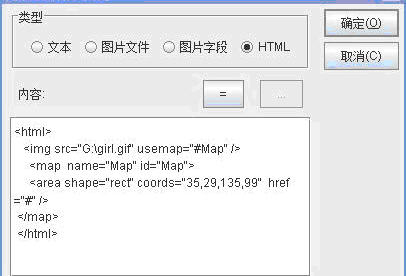
1、选中要设置成html格式的单元格,点击 属性-数据类型,或者 右键菜单-数据类型,弹出格子数据类型定义界面,选择类型为:HTML。

2、在内容编辑框中输入html标记,如上图所示。
3、点击【确定】按钮,报表中插入html标记如下所示:

-
富文本
富文本数据类型的格式主要采用类Html的格式,但是只支持字体相关属性的设置,下面具体介绍一下富文本类型的使用方法。
1、 对Html语法的支持
富文本支持html中支持以下标签:
①字体标签:<font></font>,其中包括各种字体属性:字体(face)、字色(color)、字号(size)、字符间距(letter-spacing),各个属性可以同时使用在一个标签用法中。
![[注意]](images/note.png)
注意 富文本标签中的“字号”并不能自由定义,它定义的是字体的网页字号,只能在一号到七号间选择,相对应的实际字号为8磅到36磅;字符间距设定允许嵌套。
②粗体标签:<b></b>标签内文字的字体加粗
③斜体标签:<i></i>标签内文字的字体变斜体
④下划线标签:<u>/u>标签内文字加下划线
⑤上标标签:<sup></sup>标签内文字变为上标
⑥下标标签:<sub></sub>标签内文字变为下标
⑦段落标签:<p></p>标签内文字为一个段落,可以在该标签内设置本之间的行间距
![[注意]](images/note.png)
注意 段落标签和字体标签中的字符间距,不支持word以及Excel的导出。
另外,如果有容易产生混淆的情况,需要使用“>”“&”等字符,可以如同Html中同样使用“>”、“&”等。
2、 对Style的支持
部分支持在font标签中使用的style。支持style中的下列属性:字体(font-family),字色(color),字号(font-size),字符间距(letter-spacing),粗体/非粗体(font-weight:bold/ font-weight:normal),斜体/非斜体(font-style:italic/ font-style:normal),有下划线/无下划线(text-decoration:underline/ text-decoration:none),在同一个style中可以使用一个或者多个属性。
富文本数据类型的单元格,在web端浏览时,按照Html语法由浏览器解析相应代码,因此,代码必须符合Html语法规则。
举例:在报表中使用富文本实现为字符间距设定嵌套
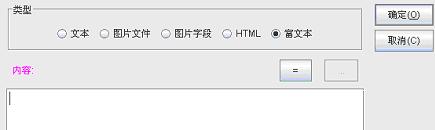
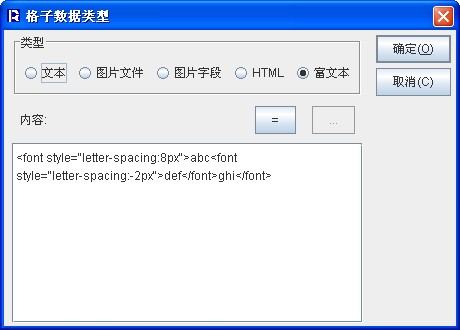
1、选中要设置成html格式的单元格,点击 属性-数据类型,或者 右键菜单-数据类型,弹出格子数据类型定义界面,选择类型为:富文本。

2、在内容编辑框中输入富文本内容,如上图所示。
3、点击【确定】按钮,显示如下:

![[注意]](images/note.png)
注意 :如上例所示对于字符abc、ghi,字符间距是8像素,对于def是-2像素;另外在字符间距改变的位置,也就是c和d,f和g之间,是没有有效的字符间距的,也就是字符间距为0。
举例:在报表中使用富文本实现上下标格式
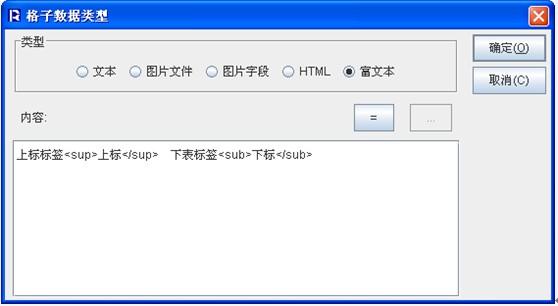
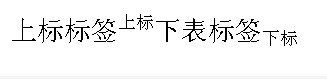
1、选中要设置成html格式的单元格,点击 属性-数据类型,或者 右键菜单-数据类型,弹出格子数据类型定义界面,选择类型为:富文本,单元格内容设置如下:

2、点击【确定】按钮,显示如下:

举例:在富文本中使用<p></p>标签
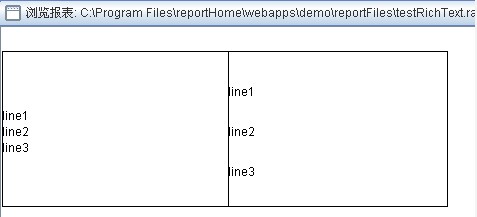
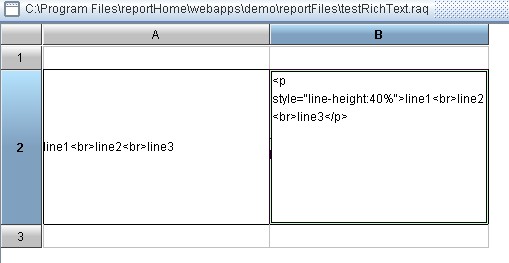
在单元格A2中设置富文本,但不使用<p></p>标签,在单元格B2中设置富文本并且使用<p></p>标签,对比两个单元格,可以看出两个标签<p></p>中设置的行间距不同。
1、选中要设置成html格式的单元格,点击 属性-数据类型,或者 右键菜单-数据类型,弹出格子数据类型定义界面,选择类型为:富文本,单元格内容设置如下:

同时行高也可以使用html的字号和像素,例如:<pstyle="lineheight:2"></p>;<p style="line-height:20px"></p>
2、在IDE中,点击【预览】按钮,显示如下: