单元格样式
在报表中,设置单元格的样式有两种方式,一种是直接设置单元格的样式,这样可以直接看到设置的效果,另外一种是通过定义CSS文件,给单元格设置样式的名称,这种设置方式只有在计算报表的时候才能够看到效果。
1.直接设置单元格样式
选中某单元格,直接设置单元格字体的大小,颜色,对齐方式等属性。
也可以将设置好的样式保存起来,这样就方便下次某个单元格直接使用了。选择菜单【配置】-->【添加到样式】,这样就会在设计器中出现这样的下拉列表,方便以后的使用。

2. 通过定义CSS文件来设置单元格样式
通过定义CSS样式文件来设置单元格样式主要需要以下几个步骤:
-
自定义一份CSS文件,或者通过直接设置单元格样式保存一个样式文件,文件直接保存到了润乾安装目录下的\designer\tmp\reportCellStyle.css。一个样式文件中可以定义多种样式。
-
修改润乾安装目录下\designer\tmp\reportStyleConfig.xml文件。
<?xml version="1.0" encoding="utf-8"?>
<styleConfigs>
<config>
<!--报表样式名称-->
<name>mystyle1</name>
<!--对应的单元格样式文件-->
<file>styles1.css</file>
</config>
<config>
<name>mystyle2</name>
<file>reportCellStyle.css</file>
</config>
</styleConfigs> -
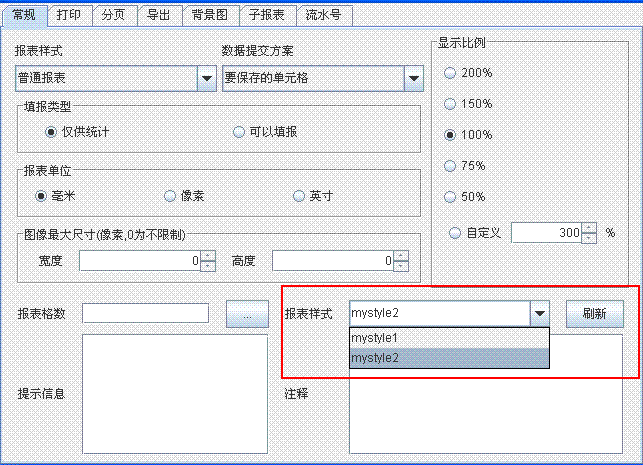
新建报表,在报表属性中选择要使用的样式名称,如下图:

-
设置完报表样式以后,选中某单元格,可以在右侧的属性面板中设置该单元格的样式名称。单元格样式名称下拉列表中列出了样式文件中所设置的所有的样式。

注意:
- 通过定义CSS文件设置单元格的样式,只有在报表计算时才能显示出效果;
- 如果某个单元格中既直接定义了单元格样式,有通过CSS文件定义了单元格样式名称,后者的优先级高于前者。
- 在web端发布时,需要在reportConfig.xml文件中增加以下节点:
<config>
<name>CSSFile</name>
<value>/WEB-INF/reportStyleConfig.xml</value>
</config>
reportStyleConfig.xml文件的配置方法同设计器端一致。