JSP组件如何支持联动
管理看板的组件,可以包括报表、通用查询、JSP等多种类型。
基于JSP开发的组件也同样可以支持联动。
使用JSP组件时,产品已提供了统一封装的联动机制(包括联动设置、消息发送与接收等),开发者只需进行以下处理:
1、在发起联动的主叫组件中实现js方法: getOutReportParam(); //该方法用于返回该组件发出联动消息时所传出的参数名,被联动组件不需要实现此方法。
2、在被联动组件中实现js方法: getReportParams(); //该方法用于返回该组件将接收的参数名,发起联动的主叫组件不需要实现此方法。
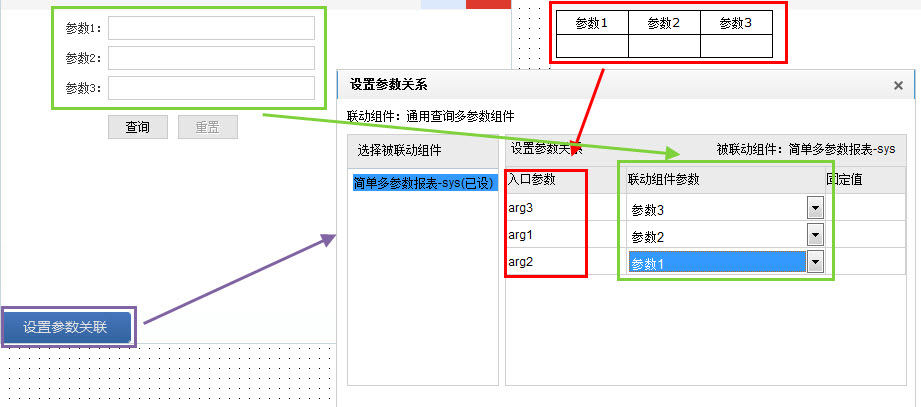
实现上述两个方法,是为了在管理看板中,进行联动的【设置参数关联】时,可以获取JSP组件的相关参数。如下图:

3、在发起联动的主叫组件中,用以下js方法触发联动:window.DBDBusUtils.sendMessage(target,type,data); //这个方法应在触发联动时调用,比如点了某个按钮。
4、在被联动组件中,用以下js方法接收消息:window.on_dbd_init = function(){window.DBDBusUtils.receiveMessage("setText", function(msg){ });} //其中receiveMessage("setText", function(msg){ })的第二个参数是一个回调函数,必须实现该回调函数,用于对接收到的参数进行处理。
下面对上述处理中的相关方法,分别给予详细说明和示例。