统计图
统计图
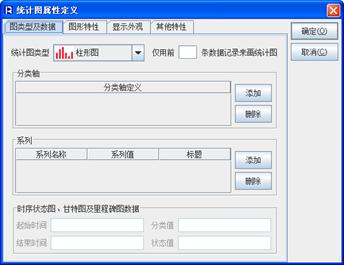
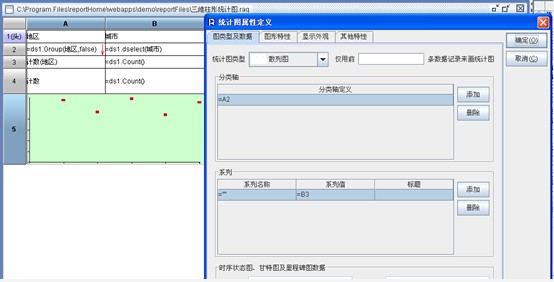
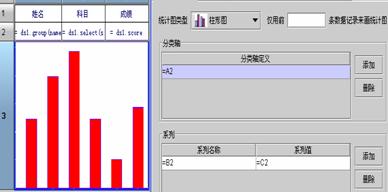
本菜单项的功能是帮助用户设计各种类型的统计图,以使报表中的信息更直观的展现。 选中需要设为统计图的单元格,点击 属性-统计图 菜单项,或者右键菜单-统计图,系统会弹出统计图属性界面,在该界面中可以对统计图的相关属性进行定义。如下图所示:

设置好统计图的属性,点击【确定】按钮,设计器中选中的单元格就自动的插入了统计图。
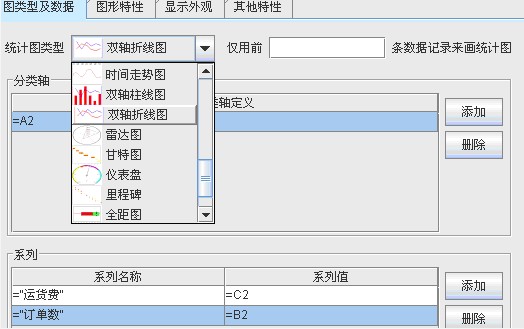
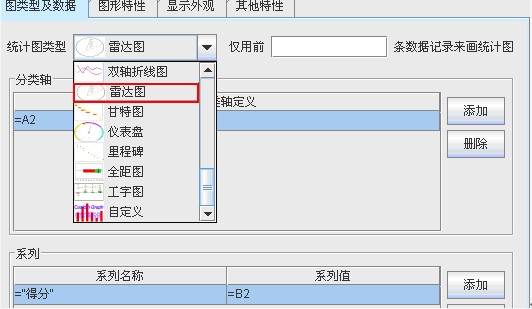
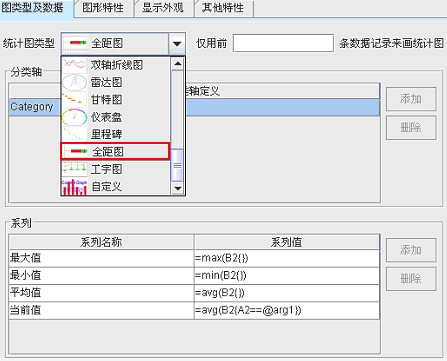
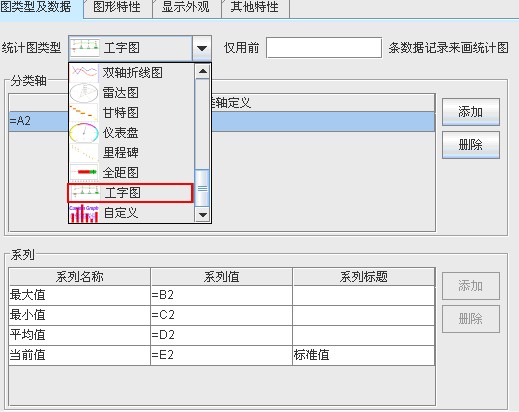
把统计图属性定义界面切换到“图类型及数据”标签页,如上图所示:
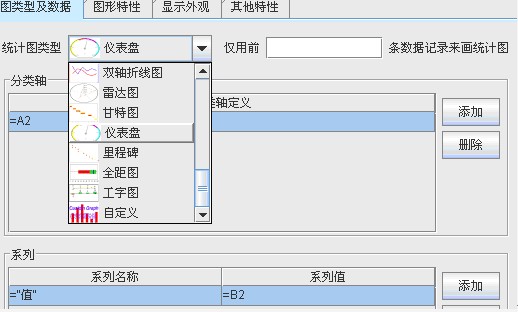
统计图类型
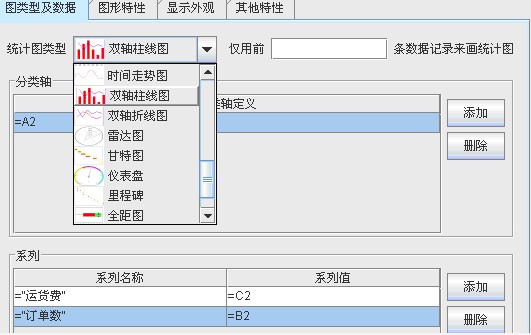
润乾报表提供了柱形图,饼型图,雷达图等二十九种统计图类型。用户根据自己的需要,通过下拉列表对统计图的类型进行选择。
-
柱形图
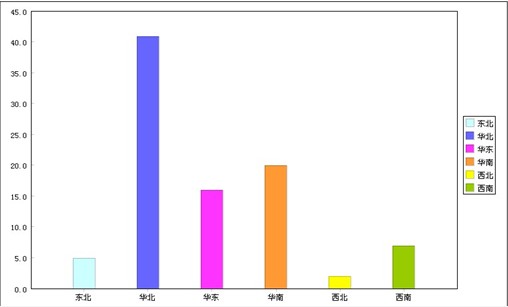
柱形图是用一个单位长度表示一定的数量,根据数量的多少,画成长短相应成比例的柱形,并按一定顺序排列起来的统计图。它不仅能够显示每组中的具体数据,而且易于比较数据之间的差别。
● 举例:统计某一地区客户所在的城市的数目

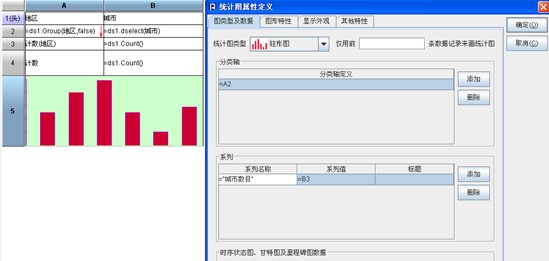
首先,在统计图类型下拉框中选择统计图类型---柱形图。其次,编辑分类轴和系列。详见分类轴和系列小节最后,切换到“图形特性”和“显示外观”标签页,设置相关属性。如果采用默认设置,这一步可以省略。点击【确定】按钮,柱形图就做好了。预览效果如下:

-
三维柱形图
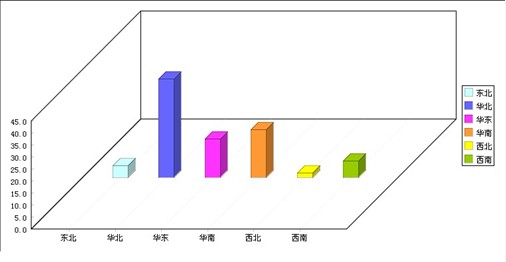
三维柱形图是将柱形图采用三维立体的形式进行展示,使统计图看起来具有立体感。
● 举例:统计某一地区客户所在的城市的数目
在上述过程中,只需将统计图类型选择为【三维柱形图】,其他步骤皆与柱形图一致。效果图如下:

-
三维簇状柱形图
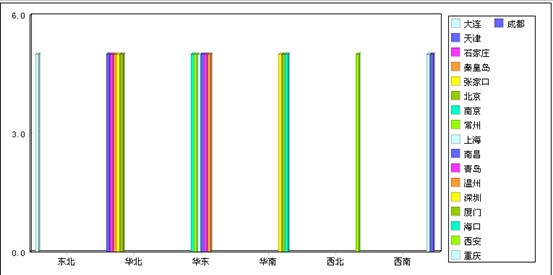
三维簇状柱形图是在柱形图的基础上,先按照分类轴中的数据进行分类,然后再将每一个分类中的数据在系列中以柱形图的形式展现出来。
● 举例:统计某一地区客户所在的城市的数目

首先,在统计图类型下拉框中选择统计图类型---三维簇状柱形图。其次,编辑分类轴和系列。在系列中,系列名称为簇状柱形图的分类,详见分类轴和系列小节最后,切换到“图形特性”和“显示外观”标签页,设置相关属性。如果采用默认设置,这一步可以省略。点击【确定】按钮,三维簇状柱形图就做好了。预览效果如下:

-
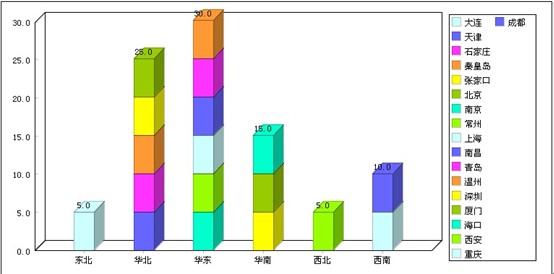
堆积柱形图
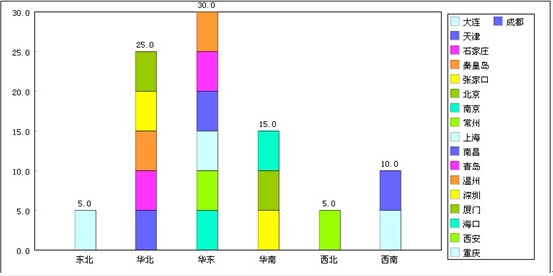
堆积柱形图的原理同三维簇状柱形图一样,只是在显示系列的时候采用的是柱形的堆积。
● 举例:统计某一地区客户所在的城市的数目
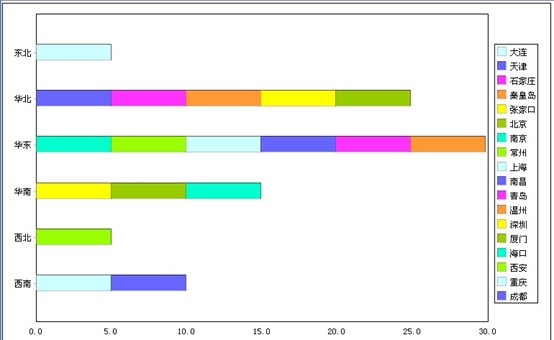
其设置步骤基本与三维簇状柱形图一致,只需要在上述过程中,将统计图类型选择为【堆积柱形图】,其他步骤均不变。效果图如下:

-
三维堆积柱形图
三维堆积柱形图是用三维堆积柱状的形式展现报表中的数据,使统计图看起来具有立体感。
● 举例:统计某一地区客户所在的城市的数目
其设置步骤基本与堆积柱形图一致,只需要在上述过程中,将统计图类型选择为【三维堆积柱形图】,其他步骤均不变。效果图如下

-
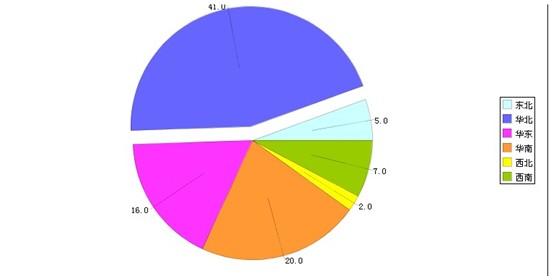
饼形图
饼形图时采用饼状的形式展现报表中的数据,是统计图最常用的形式之一。一般以一个圆的面积表示总体,以扇形面积表示占总体的百分数。饼形图可以比较清楚地反映出部分与部分、部分与整体之间的数量关系。
● 举例:统计某一地区客户所在的城市的数目
其设置步骤基本与柱形图一致,只需要在设置过程中,将统计图类型选择为【饼形图】,其他步骤均不变。效果图如下:

-
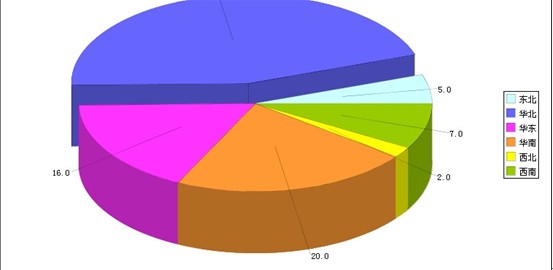
三维饼形图
三维饼形图是将饼形图的以三维立体的形式展示出来,增强图形的立体感。
● 举例:统计某一地区客户所在的城市的数目
其设置步骤基本与饼形图一致,只需要在设置过程中,将统计图类型选择为【三维饼形图】,其他步骤均不变。效果图如下:

-
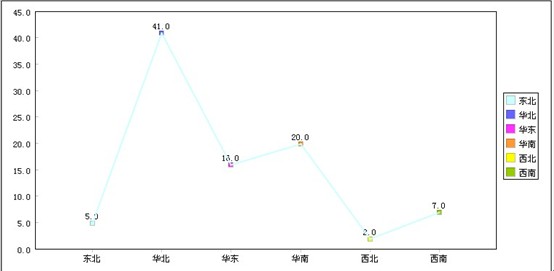
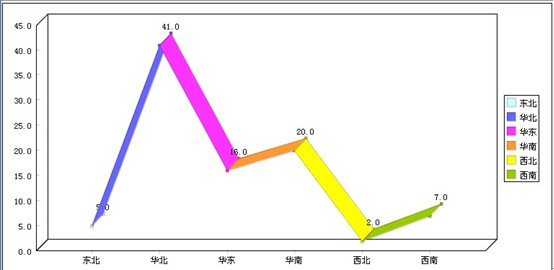
折线图
以折线的上升或下降来表示统计数量的增减变化的统计图,叫作折线图。折线图在表示可数量的多少的同时,还可以反映同一事物在不同情况下的发展变化的情况。
● 举例:统计某一地区客户所在的城市的数目
其设置步骤基本与饼形图一致,只需要在设置过程中,将统计图类型选择为【折线图】,其他步骤均不变。效果图如下:

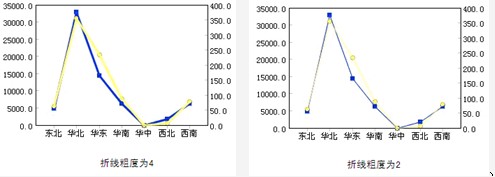
另外,折线曲线图还可以设置折线的线型及折线粗度,详见图形特性小节。
-
曲线图
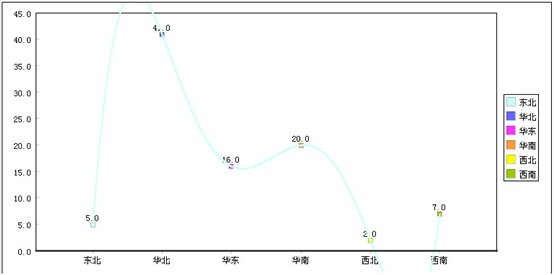
曲线图同折线图一样,不仅可以表示数目的多少,还可以反映同一事物在不同情况下的发展变化情况,只是在展现形式上,曲线图采用了平滑的曲线。
● 举例:统计某一地区客户所在的城市的数目
其设置步骤基本与饼形图一致,只需要在设置过程中,将统计图类型选择为【曲线图】,其他步骤均不变。效果图如下:

● 曲线类型
润乾还提供了两种不同类型的曲线,使得用户根据自己当前的点的分布情况自己选择一个最合适的曲线。
拉格朗日类型:根据拉格朗日函数绘制曲线。一般情况下,拉格朗日类型比较容易越界,建议少用。
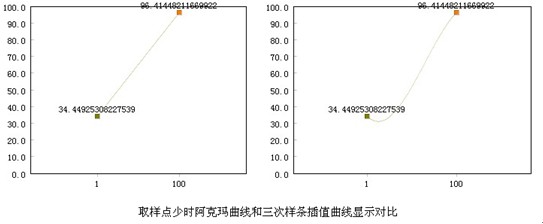
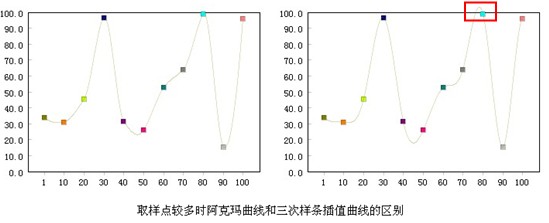
阿克玛类型:一阶光滑(一阶导数连续),光滑程度较低,在取样点少的时候图形不那么好看,但是取样点多的时候不容易越界;
三次样条插值类型:二阶光滑(二阶导数连续),光滑程度较高,在取样点少的时候图形比较好看,但是取样点多的时候容易越界;
下面为阿克玛类型和三次样条插值类型在取样点多和少时的比较图:


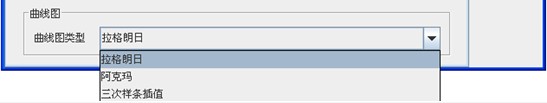
● 曲线类型的设置
首先在统计图单元格右键—>统计图;接着,在打开的统计图属性定义界面中设置统计图类型为【曲线图】;最后,在统计图属性定义界面上点击【其他特性】tab标签页,在曲线图中就可设置曲线图类型了,见下图:

-
三维折线图
三维折线图是将折线图的以三维立体的形式展示出来,增强图形的立体感。
● 举例:统计某一地区客户所在的城市的数目
其设置步骤基本与折线图一致,只需要在设置过程中,将统计图类型选择为【三维折线图】,其他步骤均不变。效果图如下:

-
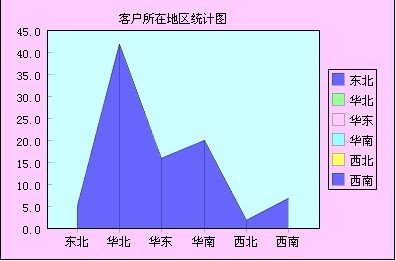
区域图
将报表按照区域的形式展现出来。
● 举例:统计某一地区客户所在的城市的数目
其设置步骤基本与折线图一致,只需要在设置过程中,将统计图类型选择为【区域图】,其他步骤均不变。效果图如下:

-
三维区域图
● 举例:统计某一地区客户所在的城市的数目
其设置步骤基本与区域图一致,只需要在设置过程中,将统计图类型选择为【三维区域图】,其他步骤均不变。效果图如下:

-
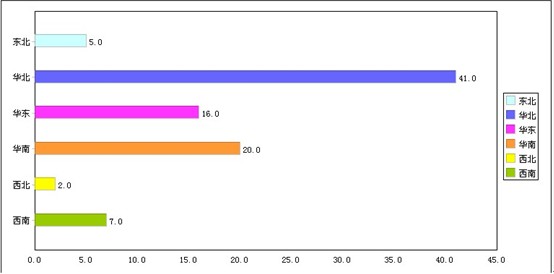
条形图
条形图的展现与柱形图一致,只是根据一些特殊的要求,需要将柱形水平显示,于是润乾就设计了条形图。
● 举例:统计某一地区客户所在的城市的数目
其设置步骤基本与柱形图一致,只需要在设置过程中,将统计图类型选择为【条形图】,其他步骤均不变。效果图如下:

-
三维簇状条形图
三维簇状条形图的展现与三维簇状柱形图一致,只是根据一些特殊的要求,需要将簇状柱形水平显示,于是润乾就设计了三维簇状条形图。
● 举例:统计某一地区客户所在的城市的数目
其设置步骤基本与三维簇状柱形图一致,只需要在设置过程中,将统计图类型选择为【三维簇状条形图】,其他步骤均不变。效果图如下:

-
堆积条形图
堆积条形图的展现与堆积柱形图一致,只是根据一些特殊的要求,需要将堆积柱形水平显示,于是润乾就设计了堆积柱形图。
● 举例:统计某一地区客户所在的城市的数目
其设置步骤基本与堆积柱形图一致,只需要在设置过程中,将统计图类型选择为【堆积条形图】,其他步骤均不变。效果图如下:

-
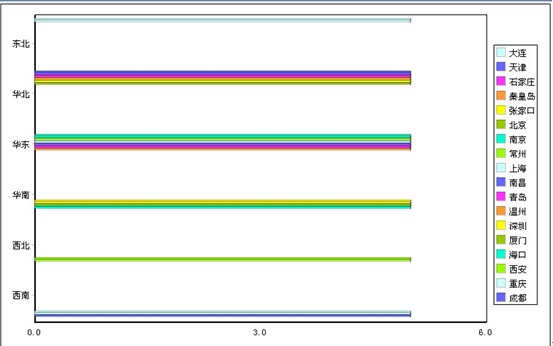
三维堆积条形图
三维堆积条形图的展现与三维堆积柱形图一致,只是根据一些特殊的要求,需要将三维立体堆积柱形水平显示,于是润乾就设计了三维堆积条形图。
● 举例:统计某一地区客户所在的城市的数目
其设置步骤基本与三维堆积柱形图一致,只需要在设置过程中,将统计图类型选择为【三维堆积条形图】,其他步骤均不变。效果图如下:

-
散列图
散列图是将报表中的数据按照数值的大小,在二维坐标系中分散的排列起来。散列图仅仅显示报表中数据的多少。
● 举例:统计某一地区客户所在的城市的数目

首先,在统计图类型下拉框中选择统计图类型---散列图。其次,编辑分类轴和系列。在系列中,详见分类轴和系列小节最后,切换到“图形特性”和“显示外观”标签页,设置相关属性。如果采用默认设置,这一步可以省略。点击【确定】按钮,散列就做好了。预览效果如下:

-
时序状态图
时序状态图中分类轴和系列不用定义,定义起始时间、结束时间、分类、状态、项目表达式。
起始时间表达式:指定该时间区域的起始时间,一般是某个单元格的值,填写单元格名称即可。
结束时间表达式:指定该时间区域的结束时间,一般是某个单元格的值,填写单元格名称即可。
分类表达式:显示多个分类的状态,分类值一般是某个扩展单元格的值,填写单元格名称即可,也可以是个常数,如果是单元格,那么该单元格必须是起始时间、结束时间、状态的主单元格。
状态表达式:状态数据,一般是某个扩展单元格的值,填写单元格名称即可。时间刻度选择:提供了年、月、日、时、分、秒六种选择。
● 举例:做一张反映每个频道在各时段的状态图。

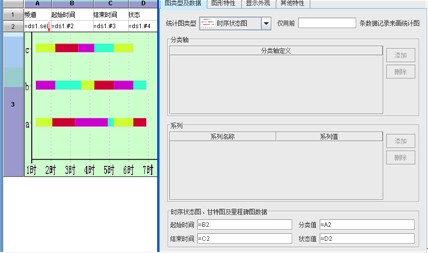
首先,在统计图类型下拉框中选择统计图类型---时序状态图。其次,编辑起始时间表达式、结束时间表达式、分类值表达式、状态值表达式。
● 当统计图类型为时序状态图、甘特图和里程碑图时,分类轴和系列是无效的。
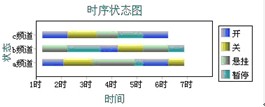
然后,切换到“其他特性”标签页,设置状态条高度和时间刻度。最后,切换到“图形特性”和“显示外观”标签页,设置相关属性。如果采用默认设置,这一步可以省略。点击【确定】按钮,时序状态图就做好了。预览效果如下:

-
时间走势图
在一些业务需求中,经常会遇到随时间变化而变化的大量数据。由于数据量非常大,画数据随时间变化的统计图时,如果每条数据都描点,会使图表非常难以辨认。在润乾报表中,专门针对这种需求提供了时间走势图。
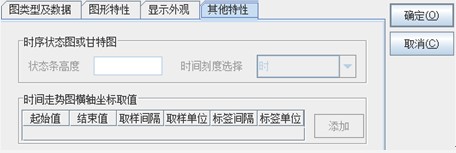
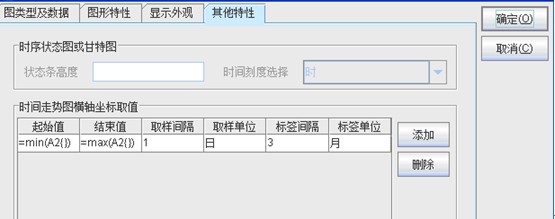
把统计图属性定义界面切换到“其他特性”标签页,介绍时间走势图横轴坐标取值:

起始值/结束值:横轴坐标起始/结束时间。
取样间隔/取样单位:画统计图时根据取样单位和取样间隔取值。取样单位有年、月、日、时、分、秒六种选择。若取样间隔为1,取样单位为时,则画时间走势图时,每隔一小时取一个值。标签间隔/标签单位:设置横轴标签的间隔和单位。标签单位有年、月、日、时、分、秒六种选择。若标签间隔为1,标签单位为月,则横轴标签以每月为间隔标示。
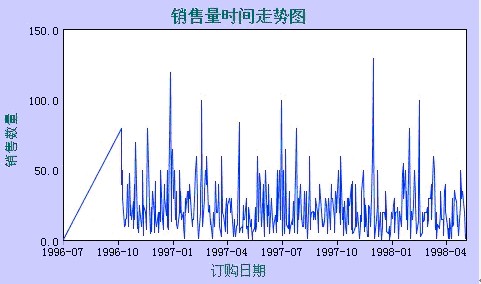
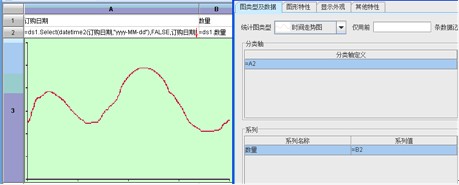
● 举例:做一张反映商品的订购数量在某一时间段的走势情况

首先,在统计图类型下拉框中选择统计图类型---时间走势图。其次,添加分类轴和系列。然后,切换到“其他特性”标签页,设置时间走势图横轴坐标取值。

最后,根据实际需要,设置图形特性和显示外观相关属性。如果采用默认设置,这一步可以省略。点击【确定】按钮,时间走势图就做好了。预览效果如下:
-
双轴柱线图
在一些业务需求中,为了对两套数据进行清晰的比较,需要在一条横轴上同时展现两套数据。在润乾报表中,针对这种需求提供了双轴柱线图和双轴折线图。
● 举例:做一张能同时反映订单数和运货费情况的双轴柱线图。
设计模板如下:

A3单元格中的统计图定义如下:

首先,在统计图类型下拉框中选择统计图类型---双轴柱线图。其次,定义一个分类轴和两个系列。分类轴即为图中的横轴定义,两个系列分别为柱和线的定义,第一个为柱,第二个为线。最后,切换到“图形特性”和“显示外观”标签页,设置相关属性。如果采用默认设置,这一步可以省略。点击【确定】按钮,双轴柱线图就做好了。预览效果如下:

-
双轴折线图
双轴折线图与双轴主线图一样,都是为了对两套数据进行清晰的比较,只是在展现形式上有所不同而已,双轴折线图采用了两条不同颜色折线来展示不同的数据。
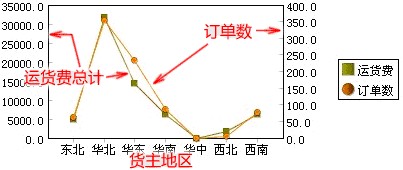
● 举例:做一张能同时反映订单数和运货费情况的双轴折线图。
设计模板如下:

A3单元格中的统计图定义如下:

首先,在统计图类型下拉框中选择统计图类型---双轴折线图。其次,定义一个分类轴和两个系列。分类轴即为图中的横轴定义,两个系列为统计图中的两条线。最后,切换到“图形特性”和“显示外观”标签页,设置相关属性。如果采用默认设置,这一步可以省略。点击【确定】按钮,双轴折线图就做好了。预览效果如下:

-
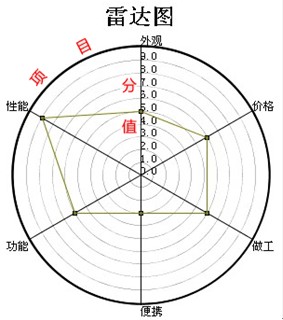
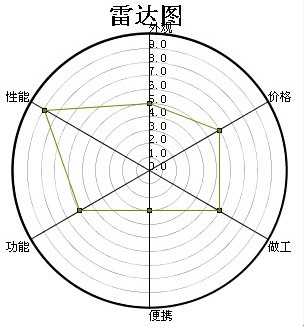
雷达图

上面的雷达图直观的反映了一个产品在各个方面的表现,并可以直观的估计产品的综合价值,有时候我们可以直接拿中间的多边形的面积做为产品综合质量的参考。
● 举例:做一张能反映产品各方面性能的雷达图。
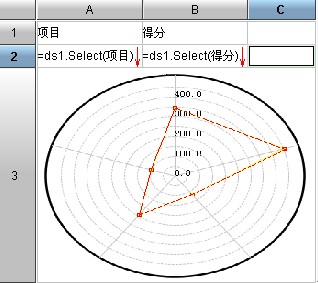
设计模板如下:

A3单元格中的统计图定义如下:

首先,在统计图类型下拉框中选择统计图类型---雷达图。其次,定义分类轴和系列。分类轴为图中圆周上各个项目的定义,系列为径向数值的定义。最后,切换到“图形特性”和“显示外观”标签页,设置相关属性。如果采用默认设置,这一步可以省略。点击【确定】按钮,雷达图就做好了。预览效果如下图所示:

-
甘特图
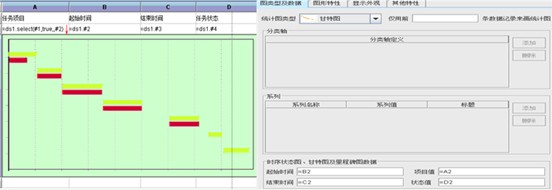
甘特图中分类轴和系列不用定义,定义起始时间、结束时间、分类、状态、项目表达式。
起始时间表达式:填写日期型字段表达式,对应的单元格为日期型表达式。结束时间表达式:填写日期型字段表达式,对应的单元格为日期型表达式。 项目表达式:任务列表,对应的单元格为任务表达式。 状态表达式:任务或项目当前所处的状态。
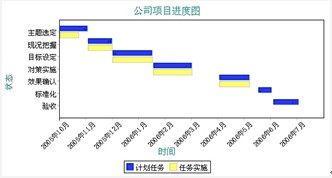
● 举例:做一张反映公司项目进度的甘特图。

首先,在统计图类型下拉框中选择统计图类型---甘特图。其次,编辑起始时间表达式、结束时间表达式、分类值表达式、状态值表达式。然后,切换到“其他特性”标签页,设置状态条高度和时间刻度。最后,切换到“图形特性”和“显示外观”标签页,设置相关属性。如果采用默认设置,这一步可以省略。点击【确定】按钮,甘特图就做好了。预览效果如下:

-
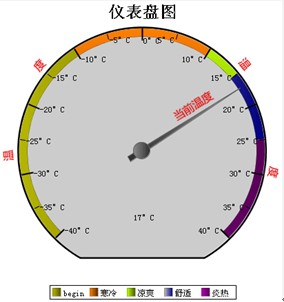
仪表盘

仪表盘实质上和直角坐标图没有区别,只是把原来的横轴画成了圆形,横轴的值就标度在圆周上,纵轴的值用颜色涂在圆周上,指针指向的位置是当前的数值。需要注意的是图中的指针,指针的那条数据不能成为圆上的一种颜色,所以必须严格区分
在润乾报表中,将需要作为指针位置的那条数据的纵轴对应值写为“value”,就可以被识别为指针位置。
● 举例:做一张能反映温度情况的仪盘表。设计模板如下:

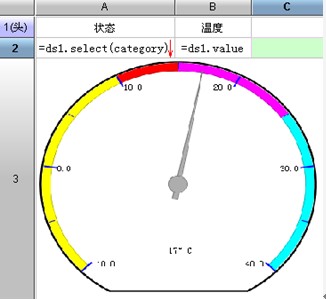
A3单元格中的统计图定义如下:

首先,在统计图类型下拉框中选择统计图类型---仪表盘。其次,定义分类轴和系列。分类轴即为圆周上刻度的定义,系列即为圆周上颜色的定义。最后,切换到“图形特性”和“显示外观”标签页,设置相关属性。如果采用默认设置,这一步可以省略。点击【确定】按钮,仪表盘就做好了。预览效果如下图所示:

-
里程碑
里程碑图中分类轴和系列不用定义,定义计划完成表达式、实际完成表达式、项目表达式。
计划完成表达式:该任务计划完成日期,对应的单元格为日期型表达式,如:2006-01-01。
实际完成表达式:该任务实际完成日期,对应的单元格为日期型表达式,如:2006-01-01。
项目表达式:每一个任务或项目的列表,如:主厂房区域基础施工到零米。
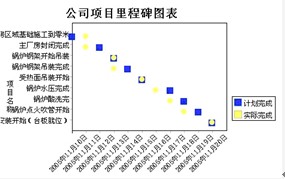
● 举例:做一张反映任务完成情况的里程碑图。

首先,在统计图类型下拉框中选择统计图类型---里程碑图。其次,编辑起始时间表达式、结束时间表达式、分类值表达式。然后,切换到“其他特性”标签页,设置状态条高度和时间刻度。最后,切换到“图形特性”和“显示外观”标签页,设置相关属性。如果采用默认设置,这一步可以省略。点击【确定】按钮,里程碑图就做好了。预览效果如下

-
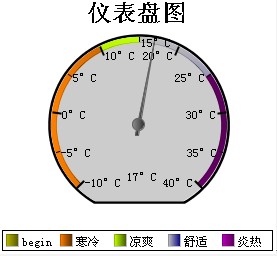
立体仪表盘
将仪表图采用三维立体形式展示出来,增加统计图的立体感。具体设置同仪表盘一致,只需在选择统计图类型时选择【立体仪表盘】,其余步骤均与仪表盘一致。
-
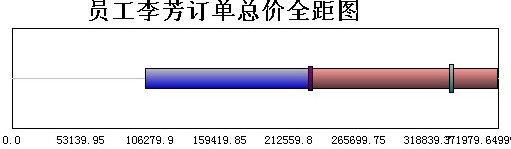
全距图

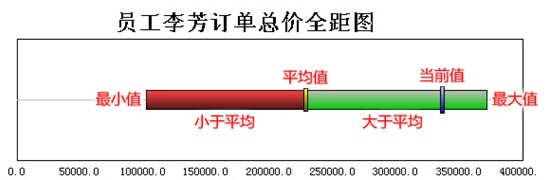
这张图表示了员工李芳完成的订单总价在所有员工中处在的位置。
图中横轴表示订单总价,没有纵轴,横向的柱表示所有员工的订单总价的范围,左端为最小值,右端为最大值,中间的黄色分割线为平均值,左侧比平均值低的部分为红色,右侧比平均值高的部分为绿色,蓝色的稍长一点的分割线为所查询的员工李芳处在的位置。
全距图与工字图很类似,它就相当于把工字图中的一个“工”字拿过来横放。不过在这个例子中,业务逻辑并不与工字图中的相同。
● 举例:做一张能反映李芳完成的订单总价在所有员工中所处位置的全距图。设计模板如下:

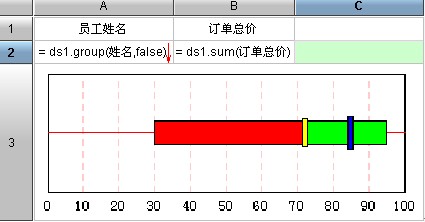
A3单元格中的统计图定义如下:

首先,在统计图类型下拉框中选择统计图类型---全距图。其次,定义分类轴和系列。分类轴定义没有意义,因为只有一条数据,一个分类。在添加了分类轴后,下方会自动添加四个系列,而且不能更改,因为这是全距图的规则。四个系列分别指定最大值、最小值、平均值和当前值。全距图中不会显示图例,所以系列并没有系列标题可选。最后,切换到“图形特性”和“显示外观”标签页,设置相关属性。如果采用默认设置,这一步可以省略。点击【确定】按钮,全距图就做好了。预览效果如下图所示:

-
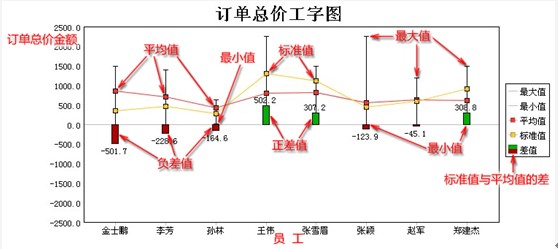
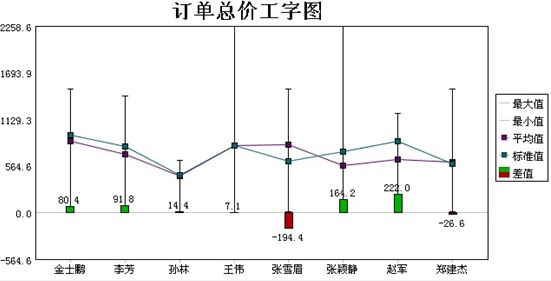
工字图
为了满足用户表现一组数值的变化范围、均值和当前值等数值的大小比较关系的需求,润乾报表提供了工字图。
设计模板如下:

该图表现了公司各个销售员的销售订单总价情况。横轴为各个员工,纵轴为订单总价金额,每个“工”字的上面一横表示订单总价的最大值,下面一横表示订单总价的最小值,红点表示平均值,黄点表示当前值的位置。这个当前值可以由用户随意指定,用来放在图表中与整体数据比较,靠近0轴线的红绿条子表示差值,即当前值与平均值的差值,为了便于比较而放在0起点的横轴上,正值为向上的绿色条子,负值为向下的红色条子。
● 举例:做一张能反映公司各个销售员的销售订单总价情况的工字图。

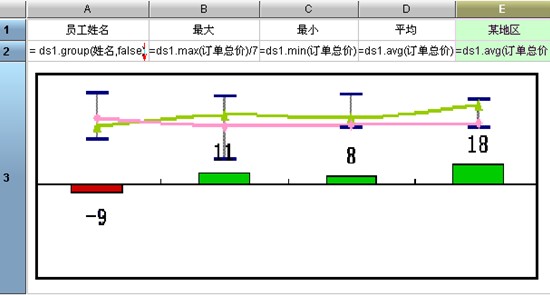
A3单元格中的统计图定义如下:

首先,在统计图类型下拉框中选择统计图类型---工字图。其次,定义分类轴和系列。分类轴即为图中的横轴定义,在添加了分类轴后,下方会自动添加四个系列,而且不能更改,因为这是工字图的规则。四个系列分别指定最大值、最小值、平均值和当前值,后面的系列标题就是系列显示在图表中的标签,可以随便取。最后,切换到“图形特性”和“显示外观”标签页,设置相关属性。如果采用默认设置,这一步可以省略。点击【确定】按钮,工字图就做好了。预览效果如下图所示:

-
自定义
详见润乾报表4.0应用开发手册6.9自定义统计图小节
仅用前几条数据记录来画统计图
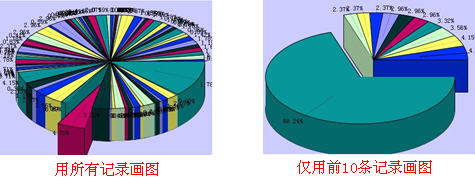
有时统计图的数据分类非常多,画出的图形过于密集,失去了统计图的可读性,因此往往取数据值最大的前几条记录来制图。用在饼图的情况比较多,分类过多时,饼图的可读性最差。

当仅用前几条数据来画图时,为了保证数据的完整性,系统会把剩余的数据合并成“其他”,作为单独一个分类来显示,如下图所示:

分类轴
分类轴相当于横轴。
例如要画学生各科成绩的统计图,那么是按学生来分类的,所以显示学生姓名的单元格就是分类轴,假如该单元格位于A2,则填写该单元格的名称,如:=A2。
一个统计图一般只有一个分类轴定义,但有些统计图会有多个分类轴定义,此时点击一个分类轴时,下面的“系列”组框中显示的就是与它对应的系列定义。
统计图分类轴的定义可以是个单元格也可以是常数,如果是单元格,该单元格应该是系列值的主单元格。
该属性在统计图类型为除时序状态图、甘特图、里程碑图以外的类型时有效。
![[注意]](images/note.png) |
注意 |
|---|---|
| 统计图定义里,所有表达式等于号开头。 |
系列
用来画统计图的一类数据叫一个系列,一个分类轴可以对应多个系列,系列由系列名称和系列值组成。例如用学生数学、语文、英语成绩来画统计图,那么每门学科就分别为一个系列。
系列名称的值可以是单元格也可以是常数,如果是单元格,该单元格应该是系列值的主单元格;
系列值用来定义本系列的数据来源,其填写方法和分类轴定义相似。可以是常数也可以是单元格,如果是单元格,该单元格应该是系名称和分类轴的附属单元格
该属性在统计图类型为除时序状态图、甘特图、里程碑图以外的类型时有效。
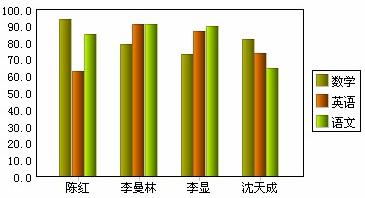
举例:

预览效果是:

时序状态图、甘特图及里程碑图数据
详见统计图类型中时序状态图、甘特图及里程碑图小节。
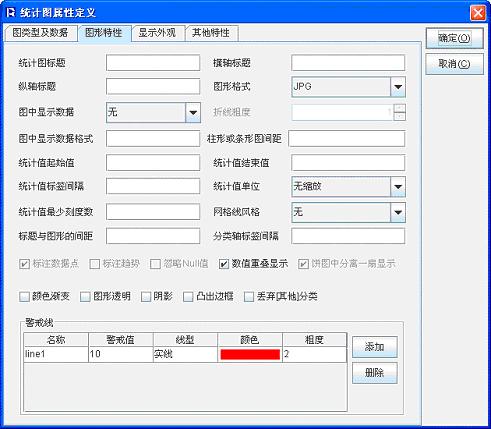
把统计图属性定义界面切换到“图形特性”标签页,如下图所示:

-
统计图标题
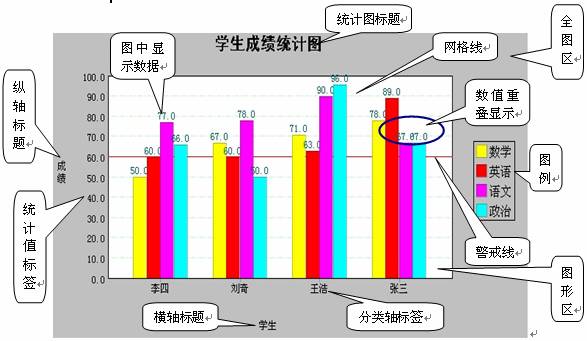
统计图标题指统计图的文本标题,一般显示在图形的上方。如图4.4.5.4-1中的“学生成绩统计图”。
-
横轴标题
横轴标题指横轴坐标上的文本标题,一般显示在坐标轴的下方。如图4.4.5.4-1中的:学生
-
纵轴标题
纵轴标题指纵轴坐标上的文本标题,一般显示在坐标轴的左边,可以横向显示,也可以纵向显示。如图4.4.5.4-1中的:成绩。
-
图形格式
统计图输出支持JPG、GIF、PNG、FLASH四种图形格式。其中JPG格式的图形边缘比较模糊。GIF格式的图形边缘比较尖锐,仅支持256色。PNG格式的图形边缘效果界于JPG和GIF之间是比较理想的一种。选择FLASH格式,则统计图在页面上展现时具有FLASH效果。

提示:由于FLASH播放器的限制,当FLASH统计图宽度超过5000PX时,超过部分将出现无法显示的情况。为了保证宽度超过5000PX的FLASH统计图的正常显示,我们将自动给宽度超过5000PX的FLASH统计图设置滚动条,通过滚动条滚动查看。
-
图中显示数据
图中进行数据标识,有无、统计值、百分比和标题四个选项。

-
折线粗度
折线统计图及双折线统计图中设置折线的粗细度。(注:数据点的大小随折线的粗度的改变而发生相应的改变)

-
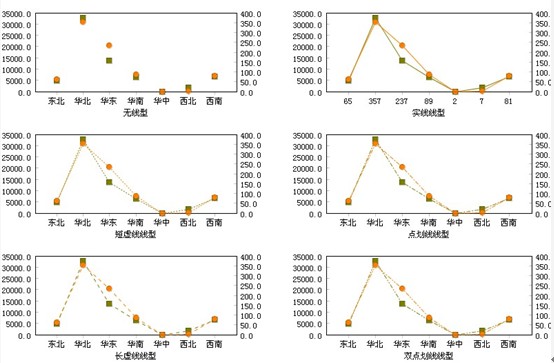
线型
折线统计图及双折线统计图中的折线的线型。

-
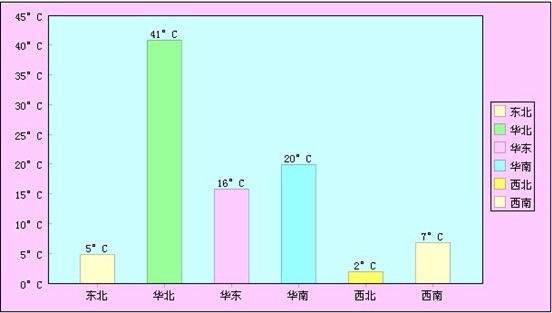
图中显示数据格式
如果需要在图中进行数据标识,那么该数据的格式需要进行定义,例如想在图中显示温度可以把数据格式设置为:##°C,如下图。

-
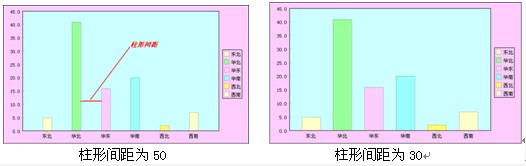
柱形或条形图间距
柱形图或条形图的柱子之间的间距。

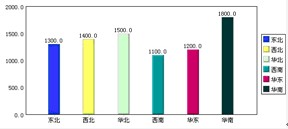
统计值的起始值/统计值的结束值/统计值标签间隔有时候统计图的统计值非常大,而不同分类和序列之间的数据差异相对很小。为了能够明显标识出不同分类和系列的数据差别,往往在图中对某一段数据区域进行局部放大,因此需要定义统计值的起始值、结束值和统计值标签间隔。
举例:有一个地区订单数量统计图,每一个地区的订单数量都集中在1000到2000之间,不设置统计值的起始值/统计值的结束值/统计值标签间隔属性,直接画出统计图如下:

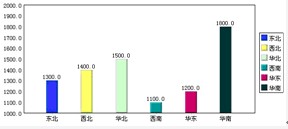
如果我们把统计值的起始值设为1000,统计值的结束值设为2000,统计值标签间隔设为100,则画出的统计图如下:

● 注意:统计值的起始值、结束值和统计值标签间隔三个属性要同时设置才起作用。
-
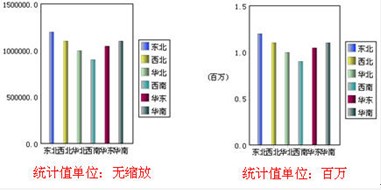
统计值单位
用来设置统计值的计量单位,有无缩放、自动计算、千、万、百万、千万、亿、十亿、百分之一、千分之一、万分之一、百万分之一等选项。统计值单位举例如下图所示:

-
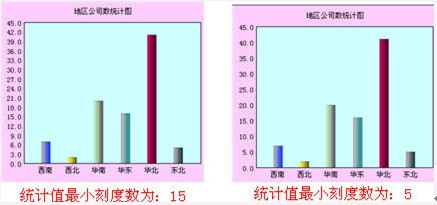
统计值最小刻度数
统计值在数轴上显示的刻度最少个数。

-
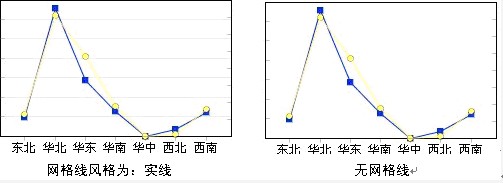
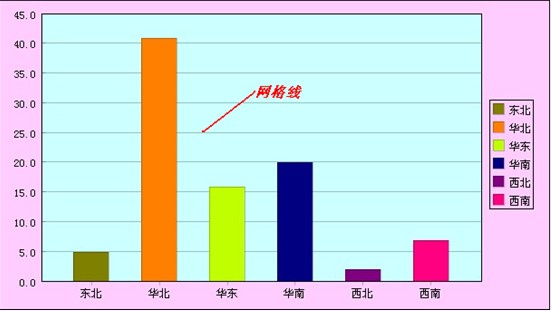
网格线风格
网格线风格指统计图上的刻度线风格,可以选择不出现。

-
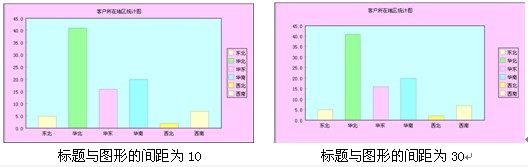
标题与图形的间距
图形区与标题之间的距离。

-
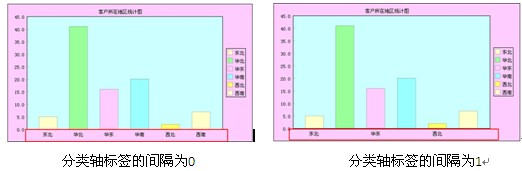
分类轴标签间隔
分类轴各标签之间的间隔。

-
标注数据点
折线图中用于标注数据位置的方框和圆点,该属性只在统计图类型为折线图时有效。设置了该属性,相对于每个分类标签,折线上都有一个标注点。

-
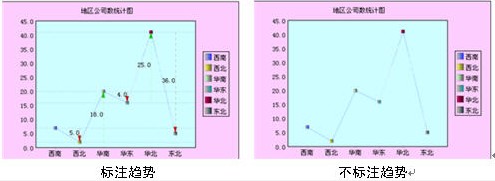
标注趋势
是否在折线图中标注前后数据位置变化的趋势。

-
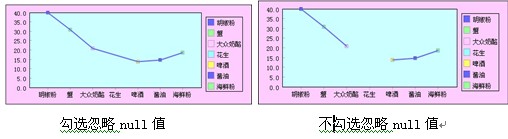
忽略Null值
值为空的记录是否包含在统计图中。

-
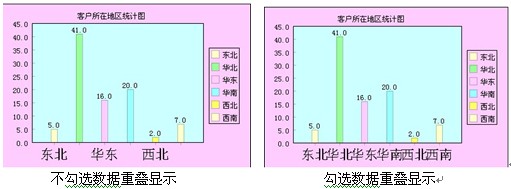
数据值重叠显示
相邻数值或标签重叠时是否显示后一数值和标签。

-
饼图分离显示
设置是否将饼图中的一扇分离出来显示

-
颜色渐变
图形是否需要颜色渐变。

-
图形透明
图形是否需要透明的效果,此选项主要针对三维的图形。

-
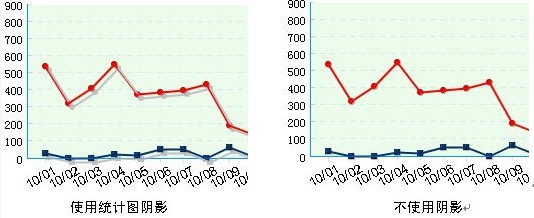
阴影
是否为统计图标注阴影。

-
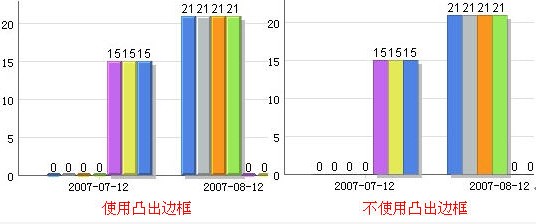
凸出边框
在柱形图等图中,凸出统计图的边框。

-
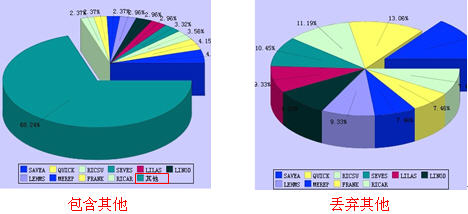
丢弃[其他]分类
详见仅用前几条数据记录来画统计图小节。
-
警戒线
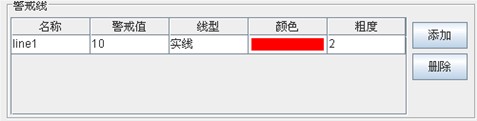
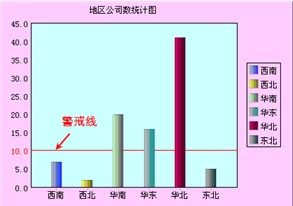
对于柱形图和线形图,允许设置警戒线,当统计值等于或大于警戒值时,统计图上会以定义的颜色和线形标识出警戒线。点击警戒线组框中的【添加】按钮,可以添加警戒线,可以设置警戒线的名称、警戒值、线型、警戒线的颜色,粗度等属性。例如我们定义了一条警戒线,当统计数超过10 时就用红色的线标识出来。

预览效果如下:

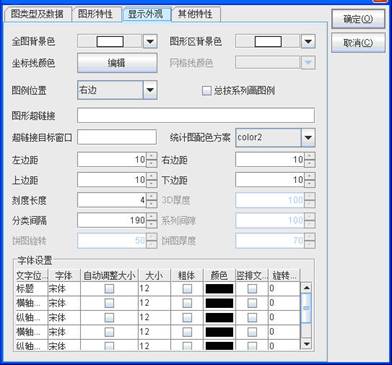
把统计图属性定义界面切换到“显示外观”标签页,如下图所示:

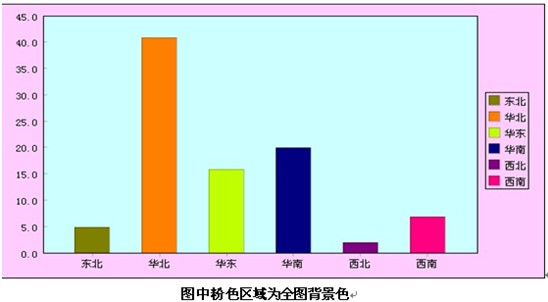
全图背景色
设置全图区的背景色。

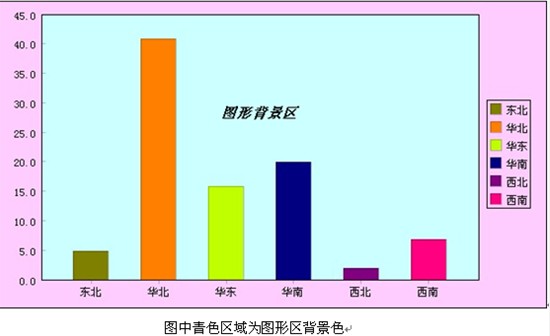
图形区背景色
设置图形区的背景色。

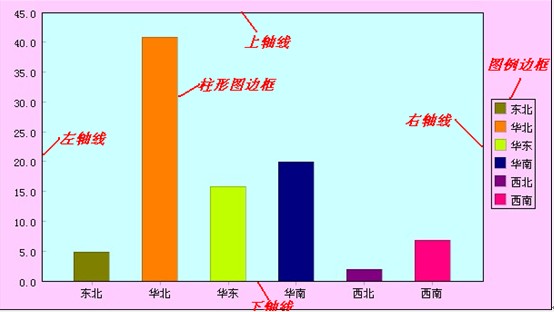
坐标线颜色
设置统计图轴线,图例边框,柱形图边框,饼图引出线的颜色。

网格线颜色
设置网格线的颜色。只有选择了有网格线时才能设置该网格线的颜色。

● 在excel里仅仅支持256色,而润乾支持任意的颜色,因此某些颜色导出excel时可能会没有对应色,此时系统会找个最接近的颜色来代替。
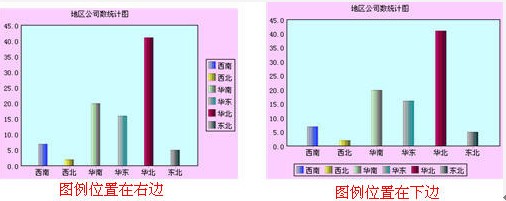
图例位置
设置图例在统计图中的位置,有上边/下边/左边/右边/无共五个选项。

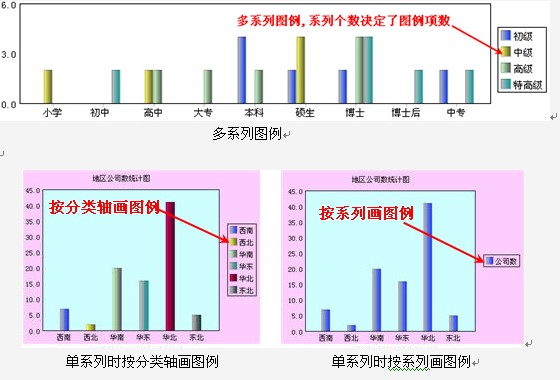
总按系列画图例
正常情况下图例是按照系列来画的,但是系列只有一项时,如果选择该选项,则图例仍然按系列来画,否则图例按照分类轴来画。

图形超链接
设置统计图图例上的超链接。在超链接属性中可能会用到@legend、@category和{APPMAP}。
@legend:指代当前图例的显示值。在超链接中引用@legend,报表引擎运算时会将其替换成当前图例的显示值。
@category:指代当前图例的分类值。在超链接中引用@category,报表引擎运算时会将其替换成当前图例的分类值。
{APPMAP}:指代web应用的相对路径,在超链接中引用{APPMAP},报表引擎运算时会将其替换成web应用的相对路径。
在图形超链接中若超链接为不以=开始的字符串时,报表引擎运算时会把@category、@legend等当成宏,进行宏替换;若超链接为以=开始的字符串时,报表引擎运算时会把@category、@legend等当成参数,进行表达式运算。
举例一:图形超链接为不以=开始的字符串。
设置统计图图例上的超链接为:{APPMAP}/reportJsp/showReport.jsp?raq=/订单.raq
&arg1=@category
如果web应用的相对路径为http://localhost:8001/report,当前图例的分类值为“华北”,运算时报表引擎会自动把{APPMAP}替换成http://localhost:8001/report,把@category替换成“华北”,从而产生的超链接为:
http://localhost:8001/report/ reportJsp/showReport.jsp?raq=/订单.raq&arg1=华北
在图例超链接中进行表达式运算有两个用途:1、@legend指代当前图例的显示值,如果我们想在超链接中使用当前图例的真实值,那么就要把@legend放到表达式中进行运算,由显示值得出真实值。2、有时地址栏中不支持中文,有中文就会产生乱码,而@legend或@category代表的值是中文时,我们就要对@legend或@category进行编码。
举例二:图形超链接为以=开始的表达式。
设置统计图图例上的超链接为:="{APPMAP}/reportJsp/showReport.jsp?raq=/订单.raq&arg1="+query("select 供应商ID from 供应商 where 供应商名称=?",@category)
@category代表供应商名称,我们在超链接中需要使用供应商ID,所以图例上的超链接中把@category作为query 函数的参数来获得供应商ID。
举例三:图形超链接传递多个参数
设置统计图图例上的超链接为:{APPMAP}/reportJsp/showReport.jsp?raq=/订单.raq
&arg1=@category&arg2=@legend&arg3={APPMAP}
如果超级链接中要传递多个参数时,各个参数中间用&符号分隔。
举例四:图形超链接传递中文参数
如果统计图所在的web页面与所链接的web页面的编码方式不同,那么超链接所传递的中文参数就不能在链接的页面上正常显示,所以一般要对超链接传递的中文参数进行转码运算。
设置统计图图例上的超链接为:="{APPMAP}/reportJsp/test.jsp?arg1="+ urlencode(category, "GBK" )+"&bb="+ urlencode("传递的参数", "GBK" )+"&le=@legend"
统计图所在的页面的编码格式为GBK,而链接的test.jsp的编码方式为utf-8,这时我们就要对所传递的参数使用urlencode函数进行转码运算,这样才能保证传递的参数在test.jsp页面上的正常显示.
超链接目标窗口
当超链接被激活时,在目标窗口中打开。
超链接目标窗口有以下三种情况:
1、_self: 当超链接被激活时,在当前窗口刷新显示。
2、_blank: 当超链接被激活时,在新窗口中刷新显示。
3、目标窗口名: 指定窗口名, 当超链接被激活时,在指定窗口中刷新显示。
统计图配色方案选择统计图颜色的配色方案,用户可直接使用报表提供的配色方案,也可以通过“配置”->“统计图配色方案” 修改已有的或自定义新的配色方案。
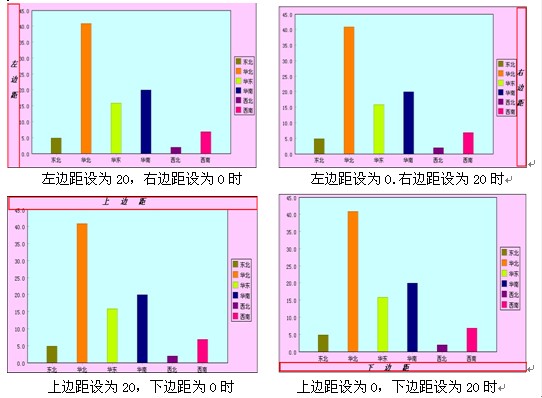
左边距/右边距/上边距/下边距
用来设置统计图在全图区的位置。

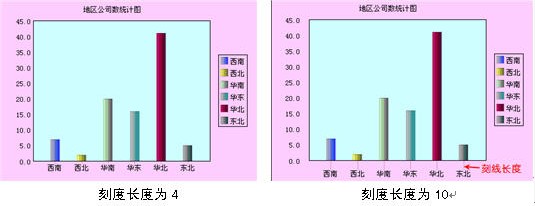
刻度长度
设置坐标轴的刻度长度。

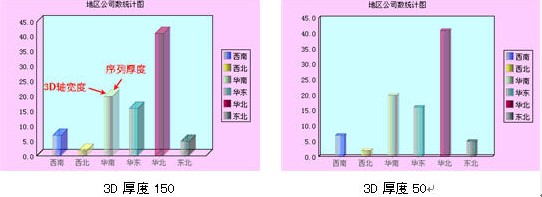
3D厚度
设置3D轴宽度占序列宽度的百分比。

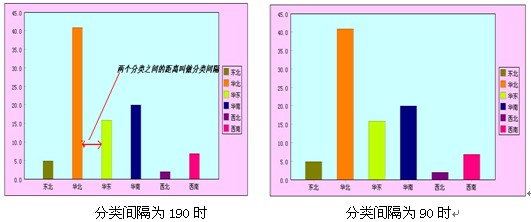
分类间隔
设置类别间的间隔占序列宽度的百分比。

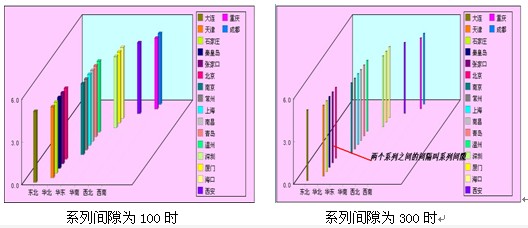
系列间隙
设置序列间的间隔占序列深度的百分比。

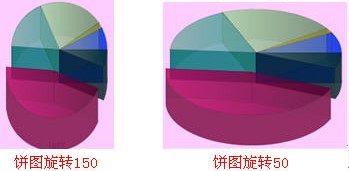
饼图旋转
设置饼图纵轴占横轴的长度百分比。

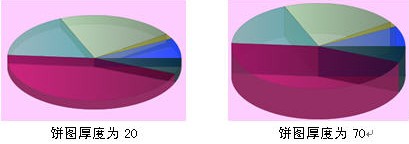
饼图厚度
设置饼型图的高度占半径的百分比。

字体设置
设置包括标题、横轴、纵轴标题、标签等字体、颜色、大小、旋转角度等属性。如果在非中文操作系统下,必须安装相应的中文安装包。如果这里用到的字体操作系统不支持,会导致统计图出不来。