编辑风格
编辑风格
在上一小节的基础上增加编辑风格。请参考上一章编辑风格一节,详细设置如下。
下拉列表
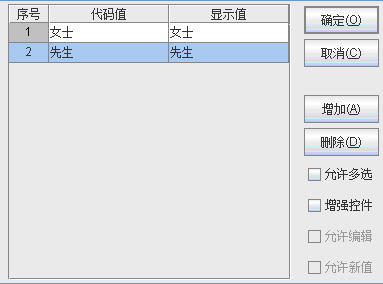
E3:选中E3单元格,右键菜单-》填报属性,在编辑风格下拉菜单中选择“下拉列表框”,并设置下拉选项如下图所示。
允许多选:如果选择了此项,则允许从下拉列表中选择多个值。如图所示: 
增强控件:如果选择了此项,则下拉列表的“允许编辑”和“允许新值”属性可以使用。如果不选择此项则下拉列表的“允许编辑”和“允许新值”属性不可以使用。
允许编辑:如果选择了此项,可以对下拉列表进行编辑,可以输入显示值,下拉列表框的“允许新值”属性可以使用,否则下拉列表的“允许新值”属性不可以使用。
允许新值:如果选择了此项,下拉列表框可以输入下拉选项以外的值。
![[注意]](images/note.png) |
注意 |
|---|---|
| “允许编辑”和“允许新值”属性能够正确使用的前提条件是下拉列表框没有选择“允许多选”属性。如果下拉列表框允许多选,那么不可以输入显示值和输入下拉选项以外的值,只有在单选的条件下才可以。 |
![[注意]](images/note.png) |
注意 |
|---|---|
| 下拉列表的显示值中不能有英文逗号和分号。因为显示值对应着下拉列表的选择项,下拉列表的不同选择项之间在系统内部是以英文逗号或分号间隔的,如果某一显示值包含了逗号或分号,那么系统在处理时就会把逗号或分号前后拆成两个选择项。 |
下拉数据集
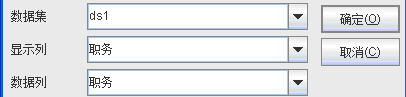
C5:选中C5单元格,右键菜单-》填报属性,在编辑风格下拉菜单中选择“下拉数据集”,并设置下拉数据表的显示列和数据列如下图所示。
![[注意]](images/note.png) |
注意 |
|---|---|
| 下拉数据集的显示列值不能包含英文逗号和分号。因为显示列值对应着下拉数据集的选择项,下拉数据集的不同选择项之间在系统内部是以英文逗号或分号间隔的,如果某一显示列值包含了逗号或分号,那么系统在处理时就会把逗号或分号前后拆成两个选择项。 |
下拉日历
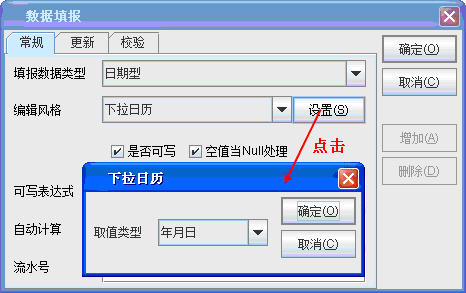
选择订货日期与发货日期所在的单元格C2与D2,右键菜单-》填报属性,在弹出的数据填报对话框中把编辑风格设置为下拉日历,同时设置其取值类型为年月日,如下图所示:
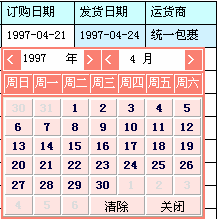
设置完下拉日历,发布到web,可以看到效果如下:
这样,用户在录入数据时,只要在弹出的日历上选择所需要的日期时间就可以了。
下拉日历的默认日期格式为:
date=yyyy-MM-dd
time=HH:mm:ss
datetime=yyyy-MM-dd HH:mm:ss
如果需要修改日期格式,可以到应用根目录\WEB-INF\lib下,修改datetimeformat.jar里的datetimeformat_en.properties和datetimeformat_zh.properties即可。(这两个文件,一个为英文环境下的日期格式配置文件,一个为中文环境下的日期格式配置文件)。
-
自定义填报报表中的下拉日历颜色
上图中下拉日历的颜色是缺省设置的颜色,为了和应用的整体风格对应上,可以在JSP文件中报表标签之前设置如下JavaScript变量来定义下拉日历的颜色,四个变量分别表示/主面板背景颜色、周文字颜色、日期文字颜色、日期面板背景颜色,不需要改变的颜色变量可以不用定义,取值采用HTML中的颜色取值:
<script language=javascript>
关联过滤
所谓关联过滤是指两个或多个下拉框之间的关联关系,前一个下拉框选择的内容决定了后一个下拉框的下拉选择项。比如:地区和城市两个下拉框,当地区下拉框选择了某一个地区后,城市下拉框自动的进行关联过滤,列出属于该地区的所有城市,过滤掉属于其他地区的城市。
C10/E10:编辑风格设置为下拉数据集,并实现,C10与E10之间的联动,即:当在C10单元格选择某个地区之后,E10下拉框中自动过滤,显示对应地区的城市。
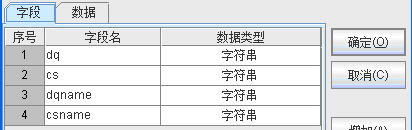
首先为C10和E10单元格准备数据集,这里为内建数据集。配置-》数据集-》增加-》内建数据,添加字段及数据如下:
准备好数据集后,给C10单元格设置“下拉数据集”编辑风格,并设置显示列和数据列如下图所示。
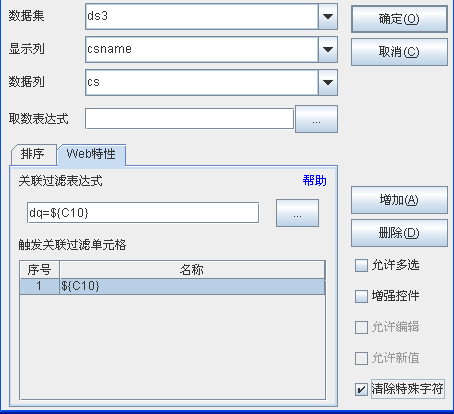
给E10单元格设置“下拉数据集”编辑风格,并设置显示列和数据列。
然后,切换到Web特性tab页,设置关联过滤表达式与关联过滤单元格,实现C10与E10的联动。
关联过滤表达式:dq=${C10},表示该下拉菜单中列举的城市名称(csname)对应的地区名称(dqname)必须与C10单元格选择的地区名称一致。而地区名称是通过C10单元格设置的,所以将C10单元格设置为关联过滤单元格。
按照上述方法设置的关联过滤,在C10单元格内不能进行多选。如果要在关联的第一级进行多选的话,必须将E10中的关联过滤表达式写为:(','+C10.toString()+',').indexOf(','+dq+',') >= 0,这样在E10下拉菜单中就会列举C10中所选的多个地区对应的所有城市名称。
-
如果单元格名在报表计算后会发生变化,那么应该写成类似 ${A1} 的格式。过滤表达式中如果单元格与字符串列比较,应写成A1.toString(),与数值列比较则写成A1。
-
注意:下拉数据集的显示列值中如果包含回车换行,引号之类的特殊字符,可能会在使用“关联过滤”属性后,对javascript产生影响,为了屏蔽这些字符的影响,将“清除特殊字符”选项勾选上即可。
-
关联过滤第一级要进行多选的话,在关联的单元格内设置关联过滤表达式的格式为: (','+A1.toString()+',').indexOf(','+colName+',') >= 0。其中A1为关联过滤单元格的名称,colName为关联过滤单元格的数据列名称。
动态过滤
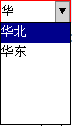
有时下拉框(下拉列表框和下拉数据集)中包含了很多的下拉项,用户要选择某一项如果在所有的下拉项中查找会非常的不方便,而使用动态过滤会使操作非常的便捷。 所谓动态过滤是指同一个下拉框中下拉项的动态匹配关系,在下拉框中输入值则下拉项中自动的列出与输入的值相匹配的选择项,过滤掉不匹配的选择项。比如:在地区下拉框中输入“华”,则下拉选项中自动的列出第一个字为“华”的地区,过滤掉第一个字不为“华”的地区。 把C10单元格的编辑风格设置为下拉数据集,在下拉数据表编辑界面中选择“增强控件”和“允许编辑”两个属性,如下图所示:
预览效果如图:
-
注意:动态过滤只有在下拉框选择了增强控件和允许编辑两个属性后才可用,因为要实现动态过滤必须往下拉框中输入值,只有选择了这两个属性后才可以往下拉框中输入值。
自定义输入控件
填报表已经提供了很多种编辑风格,但有时面对报表用户的需求,这些编辑风格还是没法完全满足需要。比如:用户想用下拉数据集,但因为数据量比较大,而导致了性能方面的问题,所以用户就想自己来做这个下拉数据集,这样能解决性能问题了。自定义输入控件就是为了满足用户想自己定义单元格的编辑风格而提出来的。 使用自定义输入控件需要两个js函数,一个是用于显示自定义控件的js函数,另一个是用于隐藏自定义控件的js函数。下面举例来说明自定义控件的使用。
-
举例:自定义回填输入控件。
为5.1.2自由格式报表中的C10单元格,设置自定义编辑风格。 显示该自定义控件的js函数代码如下:
<script language="javascript">function show(){var strurl='/demo/jsp/hidden.jspwindow.open(strurl,"_blank","Scrollbars=no,Toolbar=no,Location=no,Direction=no,titlebar=no,Resizeable=no,Width=650 ,Height=500,top="+(window.screen.height-500)/2+",left="+(window.screen.width-500)/2);return false;}</script>包含隐藏自定义控件js函数的jsp代码如下:
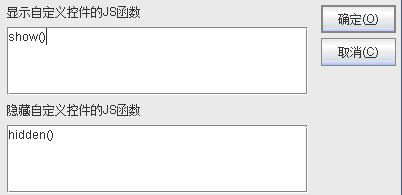
<%@ page contentType="text/html;charset=GBK" %><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>无标题文档</title><script language="javascript">function hidden(){ opener.document.getElementById("report1_C10").value=form1.diqu.value;opener.document.getElementById("report1_C10").innerText=form1.diqu.value;window.close();}</script></head><body><form action="5.1.4.jsp" method="get" name="form1">地区<input name="diqu" type="text"><input name="提交" type="button" onClick="hidden()"></form> </body></html>选中C10单元格,单元格的数据类型设计为文本,右键菜单-》填报属性,选择可写,编辑风格选择为自定义,点击编辑风格右边的【设置】按钮,设置自定义编辑风格如下图所示:
发布此报表的jsp页面中要包含显示自定义控件的js函数show()。可以直接把show()写到发布页面中,也可以在发布页面中引入包含show函数的js文件,如下所示:
<script language=javascript src="show.js"></script>
本例中用到的两个jsp文件分别保存为:5.1.4.jsp和5.1.4_area.jsp 到此,一张自由格式填报表就做完了,保存为5.1.4.raq。