主子填报表
主子填报表
下图所示为一张主子填报表,分上下两部分,上半部分为订单的主表,下半部分为订单明细,这两部分数据分别来自不同的物理表。利用润乾的多源填报模型,即可实现在一张填报表填入的数据,同时保存到多张物理表中,并保持数据库事务一致性。
下面我们就开始来做这张主子填报表。
第一步,新建一个填报表,并新建两个数据集,分别对应订单的主表和订单明细的子表。
第二步,设计报表样式,如下图所示:
第三步,编辑表达式,并将A1,A2,A3,A4,A5,A6,A7,A8,B9的左主格设为B3,A9的左主格设为B9。
B3: = ds1.select(订单ID,false)
D3: =left(ds1.发货日期,10)
E3: =left(ds1.到货日期,10)
B5,F5,B6,D6,F6: 如图中所示
A9: =&B9
B9: = ds2.select(产品ID,FALSE,订单ID==B3)
C9,D9,E9,F9:如图中所示
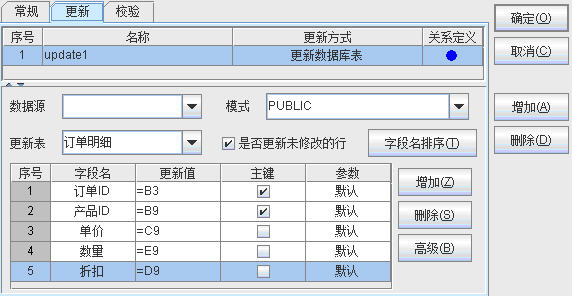
第四步,设置更新属性。
在这个报表中,我们需要把订单主表和订单明细的数据分别回填到两个不同的物理表中,所以该表需要对这两个物理表分别设置一个更新属性。
选中B3单元格,右键菜单-》填报属性-》更新,为订单表设置更新属性:
同样地,选中B9单元格,为订单明细表设置更新属性:
两个更新属性中“订单ID”的更新值都来自B3单元格,从而保持了数据库的事务一致性。
到此,这张主子填报表就做好了,在web上发布后就可以填报了。
不过,一张完整的填报表,要配以方便输入的编辑风格和保证输入数据正确性的数据校验才算大功告成。所以我们接着对这个主子填报表进行进一步的加工。
第五步,设置编辑风格。
D3、F3:设置编辑风格为“下拉日历”。
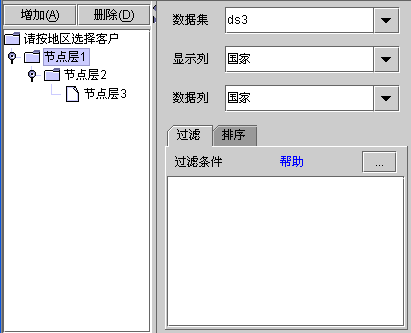
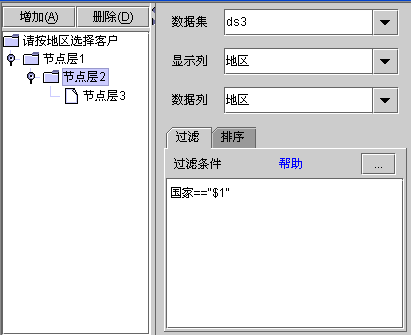
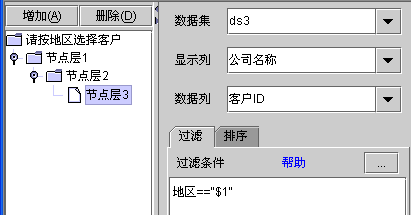
B5:设置编辑风格为“下拉树”,需增加包含“客户”表的数据集ds3,详细设置如下图。
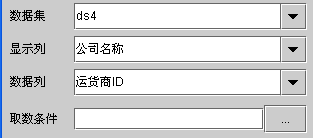
B6:设置编辑风格为“下拉数据集”,需增加包含“运货商”表的数据集ds4,详细设置如下图。
第六步,设置合法性校验。
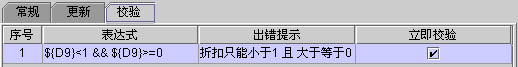
在填报属性—常规中,设置C9,D9,E9的填报数据类型为“数值型”,以保证输入的数据不会出现非数字的字符。同时,D9单元格设置合法性校验表达式${D9}<1&& ${D9}>=0,保证输入的折扣数据在0-1之间,否则弹出错误提示窗口。
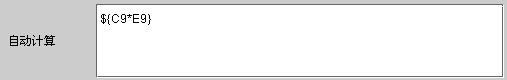
第七步,设置自动计算。
F9单元格显示的每个产品的订购总金额,是由该产品的单价和数量决定的,所以,不需手动输入,而是自动根据输入的单价和数量,计算出总金额。
保存为9.2.raq。
第八步,发布
将3.11.jsp中的reportFileName属性设置为9.2.raq,然后在页面上访问该jsp即可。
<report:html name="report1" reportFileName="9.2.raq "…/>