三维饼形统计图,初步了解统计图的使用
三维饼形统计图,初步了解统计图的使用
用设计器打开报表6.3,在该报表最下方增加统计图, 利用分组汇总的数据来生成。
第一步:定义表达式

1,在报表下端追加一行,并将这一行的高度适当调高。
2,在A4单元格上点右键,在下拉菜单中选择【统计图】,弹出统计图属性定义界面
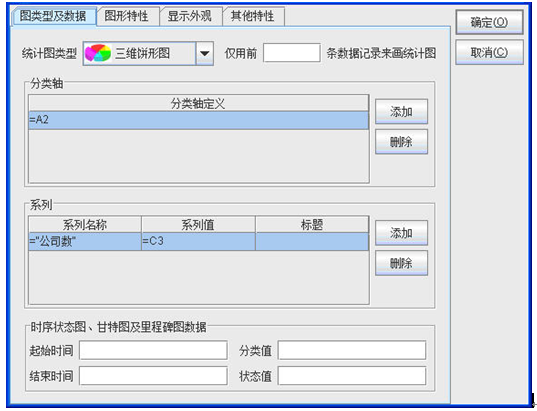
“图类型及数据”标签页:定义统计图的类型及数据信息。

-
统计图类型
润乾报表提供了柱形图,饼形图,雷达图等二十四种统计图类型,我们这里在统计图类型下拉框中选择“三维饼形图”。
-
分类轴
分类轴相当于横轴。
例如要画学生各科成绩的统计图,那么是按学生来分类的,所以显示学生姓名的单元格就是分类轴,假如该单元格位于A2,则填写该单元格的名称,如:=A2。
一个统计图一般只有一个分类轴定义,但有些统计图会有多个分类轴定义,此时点击一个分类轴时,下面的“系列”组框中显示的就是与它对应的系列定义。
统计图分类轴的定义可以是个单元格也可以是常数,如果是单元格,该单元格应该是系列值的主单元格。
该属性在统计图类型为除时序状态图、甘特图、里程碑图以外的类型时有效。
我们这里点击分类轴组框右边的【添加】按钮,添加一个分类轴,它的值为:=A2。
-
系列
用来画统计图的一类数据叫一个系列,一个分类轴可以对应多个系列,系列由系列名称和系列值组成。例如用学生数学、语文、英语成绩来画统计图,那么每门学科就分别为一个系列。
系列名称的值可以是单元格也可以是常数,如果是单元格,该单元格应该是系列值的主单元格;
系列值用来定义本系列的数据来源,其填写方法和分类轴定义相似。可以是常数也可以是单元格,如果是单元格,该单元格应该是系名称和分类轴的附属单元格。
该属性在统计图类型为除时序状态图、甘特图、里程碑图以外的类型时有效。
点击系列组框右边的【添加】按钮为分类轴添加一个系列,我们这里设置系列名称为:=“公司数”,系列值为:=C3。
统计图定义里,所有表达式等于号开头。
-
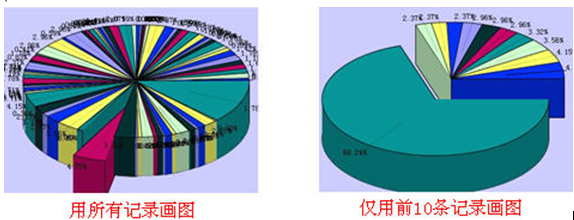
仅用前几条数据记录来画统计图
有时候统计图的数据分类非常多,画出的图形过于密集,失去了统计图的可读性,因此往往取数据值最大的前几条记录来制图。用在饼图的情况比较多,分类过多时,饼图的可读性最差。

当仅用前几条数据来画图时,为了保证数据的完整性,系统会把剩余的数据合并成“其他”,作为单独一个分类来显示,可以把统计图属性定义界面切换到“图形特性”标签页,选择“是否丢弃[其他]分类”。

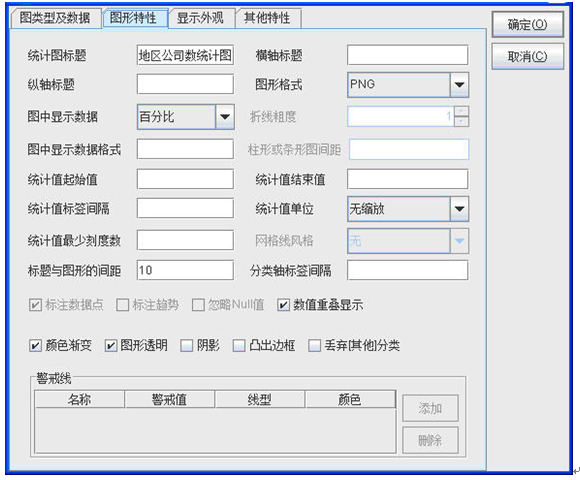
切换到“图形特性”标签页,设置图形特性属性。

-
统计图标题
统计图的文本标题,一般显示在图形的上方。我们这里设置为:地区公司数统计图。
-
图形格式
统计图输出支持JPG、GIF、PNG、FLASH四种图形格式。其中JPG格式的图形边缘比较模糊。GIF格式的图形边缘比较尖锐,仅支持256色。PNG格式的图形边缘效果界于JPG和GIF之间是比较理想的一种。我们这里选择PNG格式。

如果选择FLASH格式,那么,页面上该统计图即以FLASH效果展现。
-
图中显示数据
图中进行数据标识,有无、统计值、百分比和标题四个选项。我们这里选择百分比。
-
图中显示数据格式
如果需要在图中进行数据标识,那么该数据的格式需要进行定义,例如想在图中显示温度可以把数据格式设置为:##°C,我们这里不设置。
-
标题与图形的间距
图形区与标题之间的距离。我们这里设置为10。
-
饼图分离显示
设置是否将饼图中的一扇分离出来显示。我们这里选择饼图分离一扇显示。

-
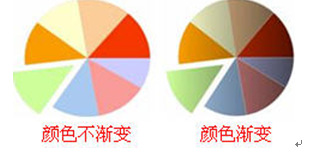
颜色渐变
图形是否需要颜色渐变。我们这里选择颜色渐变。

-
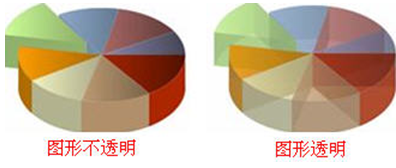
图形透明
图形是否需要透明的效果,此选项主要针对三维的图形。

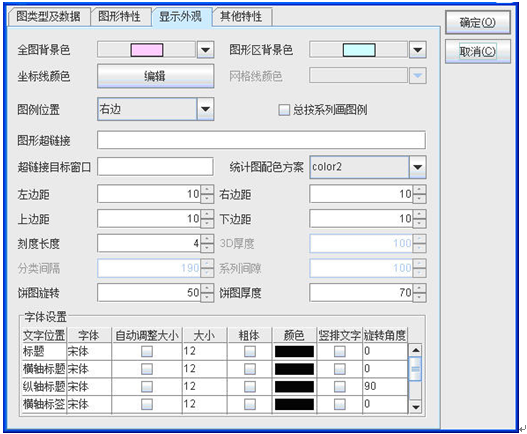
切换到“显示外观”标签页,设置图形的显示外观。

-
全图背景色
设置全图区的背景色。我们这里设置为-3342337所代表的颜色。
-
图形区背景色
设置图片区的背景色。我们这里设置为-13057所代表的颜色。
![[注意]](images/note.png)
注意 在excel里仅仅支持256色,而润乾支持任意的颜色,因此某些颜色导出excel时可能会没有对应色,此时系统会找个最接近的颜色来代替。
-
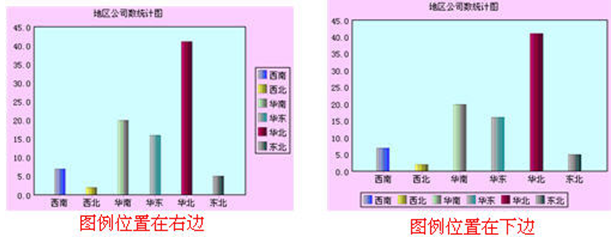
图例位置
设置图例在统计图中的位置,有上边/下边/左边/右边/无共五个选项。我们这里设置图例的位置为:右边。

-
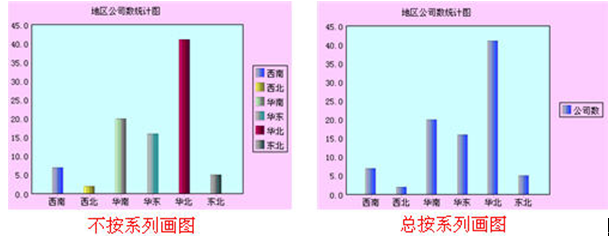
总按系列画图例
当系列只有一项时,如果选择该选项,则图例仍然显示系列,否则图例按照分类显示。我们这里不选择总按系列画图例。

-
图形超链接
设置统计图图例上的超链接。@legend:可以在超链接中引用@legend,制图时,程序会将@legend替换成当前图例的显示值。{APPMAP}:可以在超链接中引用{APPMAP},制图时,程序会将{APPMAP}替换成当前WEB应用的相对路径。
举例:"{APPMAP}/reportJsp/showReport.jsp?raq=/明细表.raq&customer=@legend。
-
超链接目标窗口
当超链接被激活时,在目标窗口中打开。
-
统计图配色方案
选择统计图颜色的配色方案,用户可直接使用报表提供的配色方案,也可以通过“配置”->“统计图配色方案” 修改已有的或自定义新的配色方案。我们这里使用color2配色方案。
-
左边距/右边距/上边距/下边距
用来设置统计图在全图区的位置。
-
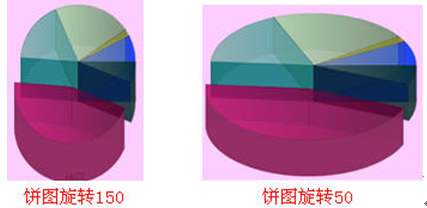
饼图旋转
设置饼图纵轴占横轴的长度百分比。我们这里采用默认值50

-
饼图厚度
设置饼型图的高度占半径的百分比。我们这里采用默认值70
设置完统计图的属性后,点击【确定】按钮即可。
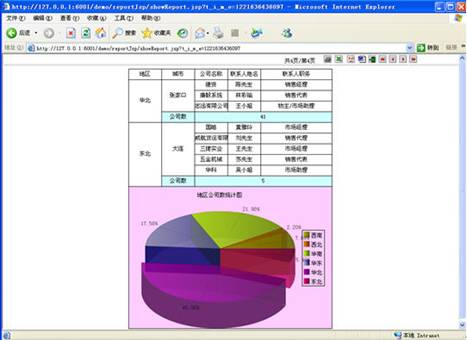
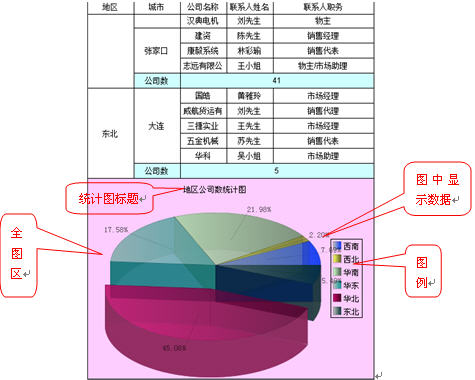
第二步:保存预览 此报表保存为6.6.raq,预览效果如下图所示:

第三步:发布报表